In a world where digital technology shapes our interactions, understanding what a site web is essential. It’s your personal or professional space on the Internet, a place where you can express, share and connect.
But beyond this presence, what mysteries are hidden behind these pages that you consult daily? Let’s discover together the workings and the importance of these windows open to the infinite world of the web.
Table of Contents
ToggleWhat is a website?
Let’s dive into the world of websites, these digital entities that populate the Internet. A website is a bit like a digital book, but much more interactive.
Imagine a collection of pages linked together by links, much like the pages of a book linked by its cover. Each web page can contain text, images, videos and even interactive applications to enrich your experience.
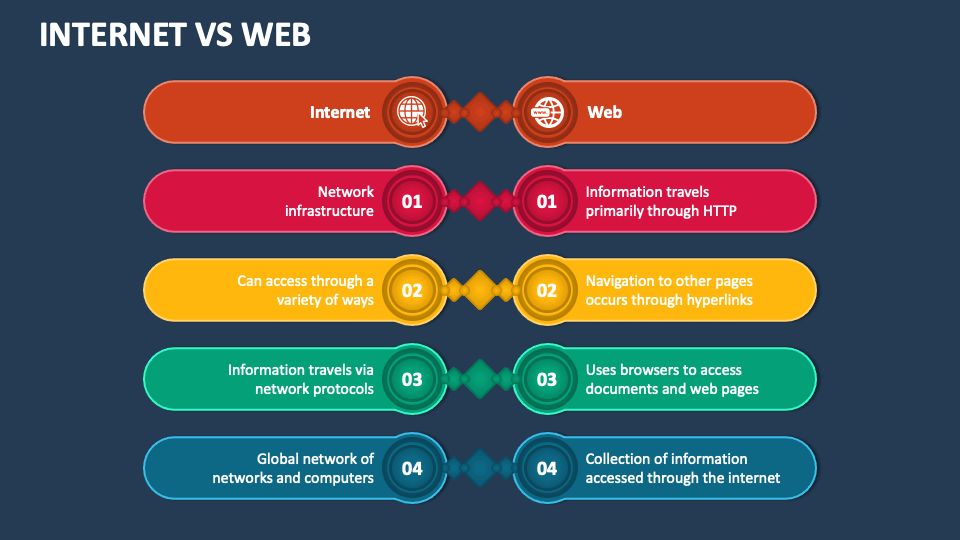
But then, what is the difference between a “website” and “Internet”?

Source : Collidu.com
Think of the Internet as a massive global library. In this library, each book, each magazine, each document represents asite web.
The Internet is the whole, the gigantic container that hosts all these websites. So, a website is a part of the Internet, one element among billions of others, accessible thanks to a unique address which takes you directly to its content.
Your website is your personal or professional corner of this vast digital library, a space where you can share, learn and interact.
How does a website work?
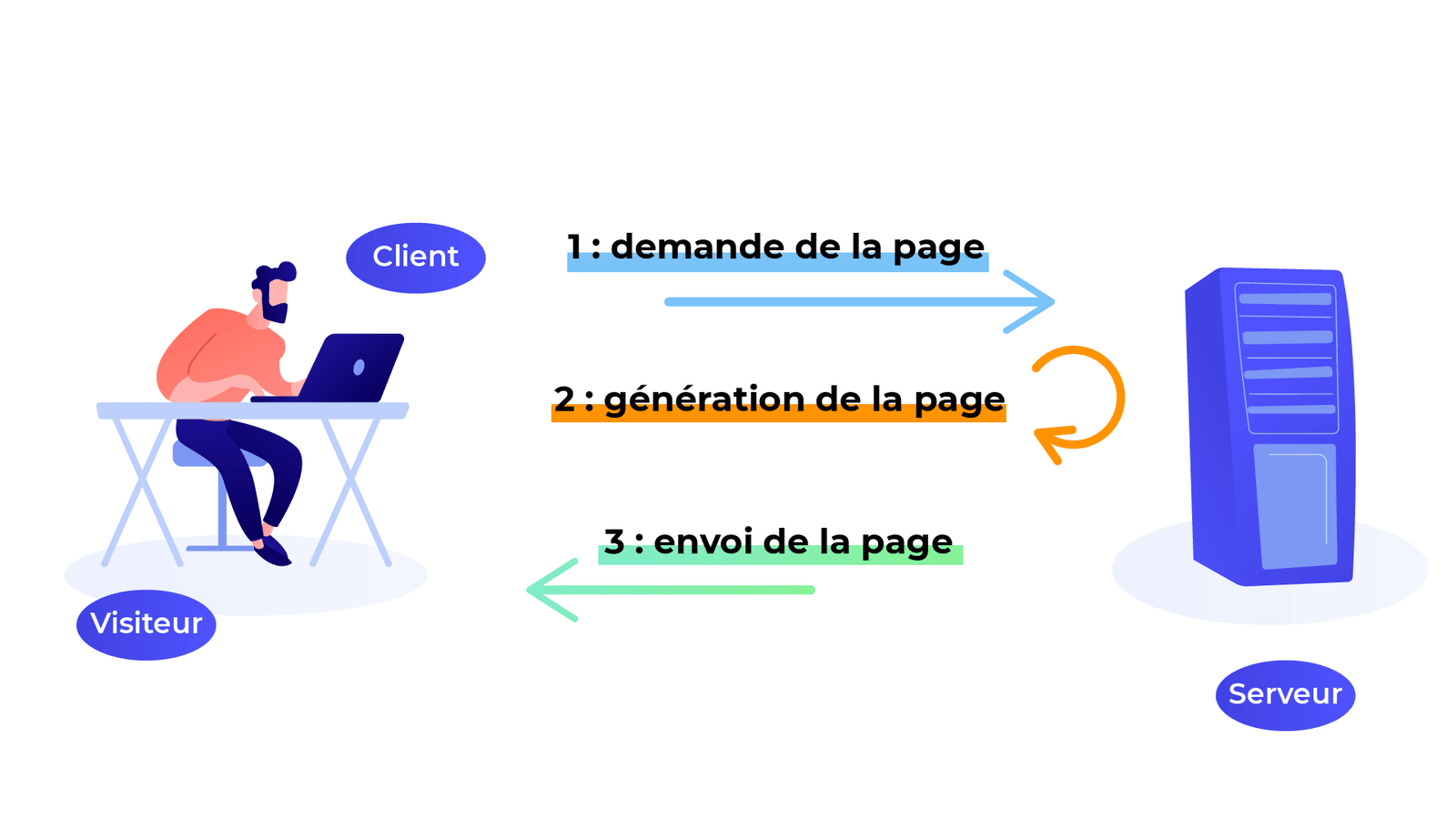
To understand how a website works, imagine walking into a room full of files. Each folder contains information that you can view. On the Internet, this part is called a server, a powerful computer that stores web pages, like files in a cabinet.
When you type a web address into your browser, you ask the server to open the corresponding folder and show you the information it contains.
This information is sent through a complex network, the Internet, to reach you.
And there you have it, the web page is displayed on your screen! It’s a bit like if you asked for a book in a library and it was delivered to you instantly. Simple, right?
But behind this apparent simplicity, there are advanced technologies that work together to make it all possible.
Let’s now try to go into slightly technical details.
Web Servers and Web Page Storage
A web server is a computer system that hosts websites and allows access to them via the Internet. It consists of two main parts: the hardware (the physical computer on which the data is stored) and the software (notably the HTTP server which processes web requests).
Web servers can provide static content, directly from their storage space, or dynamic content, which is generated on the fly in response to a user request.

Source: Openclassrooms.com
The files that make up a website (such as HTML documents, CSS style sheets, and JavaScript files) are stored on the web server’s hard drive.
When a user wants to access a web page, their browser sends a request to the web server, which responds by sending the requested files so that the page can be displayed in the user’s browser.
Access to Web Pages via the Internet
Access to a web page begins when you type a web address (URL) into your browser. This URL is translated into an IP address using a domain name system (DNS), which locates the web server on which the site files are hosted.

The browser then sends an HTTP request to the web server, requesting access to the files on the specified web page.
The web server receives this request and processes it. If the requested files are found and accessed, the server sends them to the browser as data packets.
The browser assembles this data and displays the web page to the user.
If the files cannot be found or the user does not have permission to access them, the server returns an error message (such as a 404 error for a page not found).
What to understand about web programming languages?
When I create a website, I weave a complex web of codes that intertwine to bring your ideas to life. Each website is built using a variety of programming languages, each with its unique and essential role.
Take HTML for example. This is the skeleton of your website; it structures and organizes content into sections, paragraphs, headers, and more.
Think of HTML as the foundation of a house, defining where each room is located.
Then there is CSS, the web stylist.It takes the HTML skeleton and dresses it up elegantly, defining colors, fonts and element layout.
Thanks to CSS, your website gains in aesthetics and readability.
JavaScript, for its part, is the animated soul of the site. It allows you to add interactions and animations, which makes your site dynamic and engaging.
It’s like giving your home lights that turn on automatically and doors that open when you approach.

Source : brytdesigns.com
Finally, PHP is often used to create dynamic web pages. It works behind the scenes, on the server, to process information, such as data from a form and display them in a personalized way to each visitor.
It’s a bit like a chef who prepares a dish to order, according to the tastes of each customer.
By combining these languages, I build websites not only beautiful to look at, but also functional and interactive for an optimal user experience.
This is the magic of web development: putting these codes together to create a unique and personalized space on the Internet.
What are the different types of website?
In this section, let’s explore the different types of websites.
1. Showcase Site

Source : webmaster-95.com
The showcase site is the digital business card of a company or professional. It presents activities, services and often a gallery of achievements or products. Its main objective is to inform the visitor and strengthen the online presence of the entity it represents.
For example, a hair salon could use a showcase site to display its services, prices, and a gallery of cuts made.
2. Site E-Commerce

Source : nawaari.com
An e-commerce site, or merchant site, allows you to sell products or services directly online. It integrates shopping cart, secure payment, and order management functionalities.
Example : an online clothing store where customers can browse collections, add items to their cart and make a purchase.
3. Institutional Site

Source : slagon.fr
This type of site is used by organizations, public institutions or large companies to communicate about their mission, their values, and their news. It aims to improve e-reputation and provide official information.
Example : the site of a municipality which presents its services, news, and practical information for citizens.
4. Community Site

Source : lacreation-web.fr
Community sites encourage interaction between members around common interests. They may include forums, social networks, or sharing platforms.
Example : a forum dedicated to gardening enthusiasts where users share advice, photos, and discuss specific topics.
5.Blog
Source : www.tooltester.com
A blog is a type of website where articles, news or personal posts are regularly published. It is often used to share knowledge, experiences, or for content marketing.
Example : a culinary blog offering recipes, restaurant reviews, and cooking advice.
6. Site Mobile

Source : blog.planethoster.com
Specifically designed for optimal navigation on mobile devices, the mobile site can be an adapted version of an existing site or a site in its own right, aimed at improving the user experience on smartphones and tablets.
Example : a mobile version of a news site, offering comfortable reading and quick access to the different sections.
7. Mini-Sites

Source : good.alibaba.com
Mini-sites are often used for specific marketing campaigns, events, or product launches. They focus on a specific topic or offering to create maximum impact.
Example : a mini-site dedicated to the launch of a new product, with information, videos, and a pre-order form.
8. Custom Site

Source: gcommeuneidee.com
Custom sites are developed to meet specific needs and integrate unique features or complex systems. They are often the result of detailed specifications and personalized development.
Example : an online reservation site for a hotel, integrating a personalized reservation system, customer reviews, and a photo gallery.
Each type of website has its own purpose and target audience. By understanding these distinctions, you can better determine which type of site will best meet your needs or those of your business.
The key elements of an effective website
To design an effective website that meets user expectations and stands out in today’s digital landscape, it is crucial to understand and incorporate the key elements that contribute to its success.
Here is an exploration of the essential characteristics of a successful website, suitable for a non-specialist audience:
Design Responsive

Source : bluecorona.com
Imagine walking into a store where everything fits your size perfectly, whether you are tall or short. This is exactly what a responsive design does for your website.
It ensures that your site displays harmoniously on all devices, from desktops to smartphones. This means that no matter how your visitors access your site, the experience remains smooth and enjoyable.
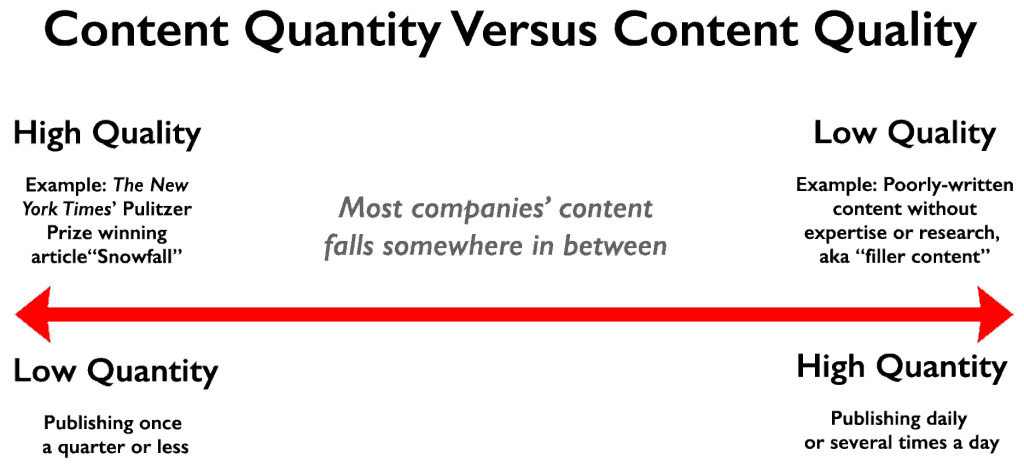
Quality Content
The heart of your website is its content. It should be engaging, informative, and most importantly, useful for your visitors. Think of your site like an open book where each page tells a captivating story about your brand, products or services.

Source : theloremipsumco.com
Quality content not only grabs the attention of your visitors but also improves your visibility on search engines.
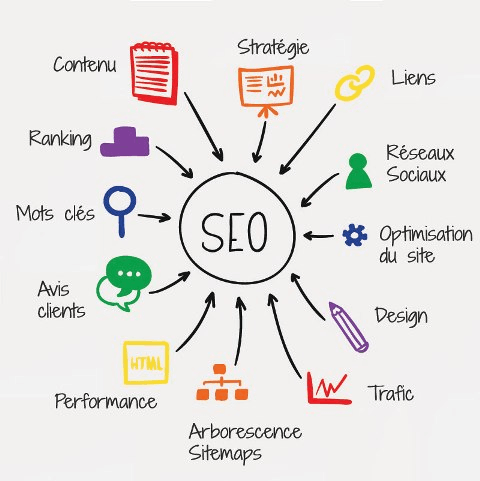
Optimisation SEO

Source : audit-of-your-communication/seo-optimization
The SEO, or natural referencing, it’s a bit like the GPS that guides Internet users to your site.
By optimizing your site for search engines, you increase your chances of appearing at the top of https://honadi.com/blog/seo/balises-html/ search results, which attracts more visitors.
This involves using relevant keywords, creating quality content, and technically optimizing your site.
Accessibility
Accessibility means ensuring that everyone, including people with disabilities, can use your website without barriers.

Source: spaceotechnologies.com
This means designing your site so that all users can easily navigate, understand the content, and interact with site elements.
This is not only a question of ethics but also a way to expand your audience.
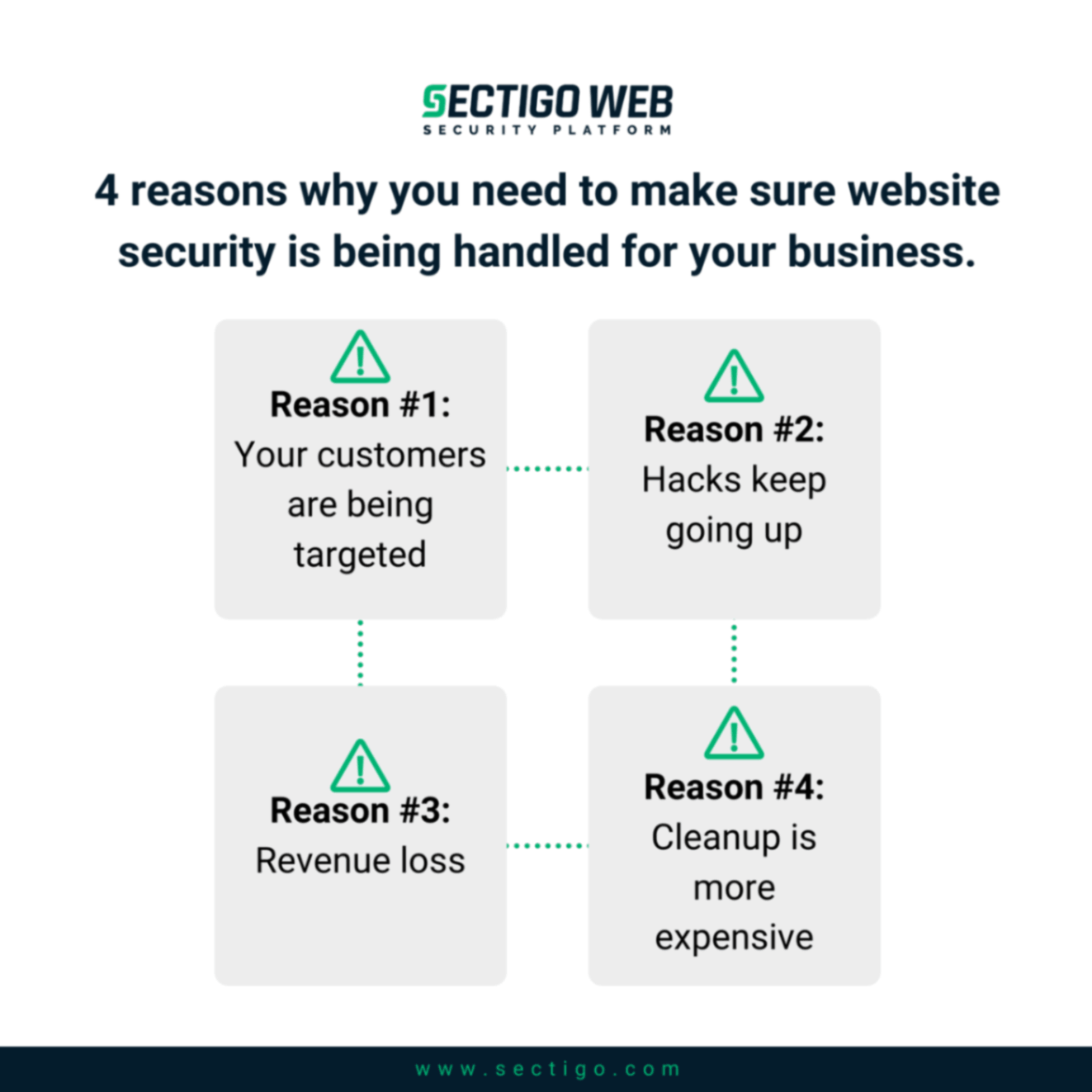
Security
In a world where cyber threats are omnipresent, the security of your website is essential. This includes protecting your users’ data and ensuring safe browsing.
Think of security like an alarm system for your digital home, ensuring everything stays safe and secure from intruders.

Source :www.sectigo.com
By integrating these key elements into your website design, you not only create a positive user experience but also lay the foundation for an effective and successful website.
It is by paying attention to these details that you can ensure that your website stands out and achieves its goals.
In summary
To conclude our exploration of what a website is, let us remember that these digital spaces serve as bridges between individuals and the infinite world of information and services available on the Internet.
And as the digital landscape evolves, staying up to date with the latest trends and technologies will ensure that your website is not just an online presence, but a true resource for your audience.