In the world of SEO, there are essentials that must be taken into account to occupy the top positions in Google.
If you have a web page and want to improve your SEO positioning, you should not neglect anything.
Among the main elements to take into account, we have HTML tags.
You don’t necessarily need any programming knowledge to use these tags.
In this comprehensive guide, we will try to answer the following questions:
- What is an HTML tag and how does it work?
- What are the different HTML versions?
- What are the advantages and disadvantages of HTML?
- What HTML tags impact the SEO and usability of a website?
- How to use and implement the HTML file?
Let’s get started!
Table of Contents
ToggleChapter 1: The HTML tag: what is it and how does it work?
1.1. What is an HTML tag?
The pages are programmed in HTML language. In the context of SEO, an HTML tag is a piece of code used to describe to search engines how to process each part of a web page.

Source : Tutorialbrain
They can be used to give instructions to search engines, to identify important parts of text, and many other things.
Being in the web code, they are invisible to the end user, but really important to the robot that reads and decides in what position to place a blog post or main page.
Ultimately, how we use HTML tags influences the actions search engines take to define a page’s position in results. Better position equals more traffic.
1.2. How do HTML tags work?
Most web pages have multiple HTML elements. For example, pages like the home page, the product page, the contact page, etc. each have a distinct HTML code.
HTML documents are files ending with .html or.htm. A browser reads the file and displays its contents for people to see.
As we mentioned before, all HTML pages contain a series of HTML elements which, at the same time, have different tags and attributes.
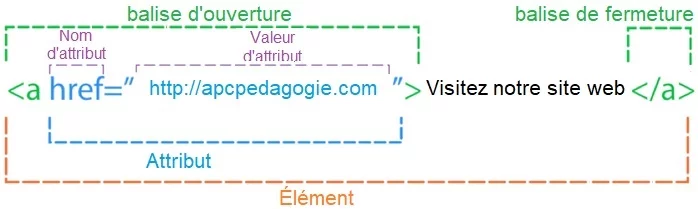
Simply put, HTML elements are the building blocks of a web page. A tag contains a lot of information and tells the browser where each element begins and ends, while an attribute describes functionality.

Source : Apc Pedagogy
HTML elements are generally divided into three parts:

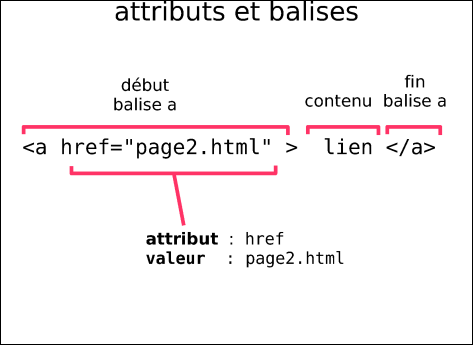
Source : Pierre Giraud
- Opening tag : it is used to indicate where an element begins. It is wrapped in an opening and closing support. For example, you can use the start tag<p> to create a paragraph.
- Content : Content is the result that the audience sees.
- Closing tag: Same as the opening tag, but with a slash in front of the element name. In other words, </p> to end a paragraph.
This combination of the three creates an HTML element.
Attributes are another fundamental part of an HTML element. These have two sections:

Source : info.iutv
- Attribute Name: The name identifies additional information that a user wants to add.
- Attribute value : Gives more details than the previous one.
1.3. The different HTML versions
Here is a list of HTML versions and the years they were created. Multiple iterations of each version have been released over time. This list aims to focus on meaningful iterations.
- HTML 1.0 : Released in 1992 – had very limited capabilities and around 20 items.
- HTML 2.0 : Released in 1995 – began to incorporate elements relating to mathematical functions.
- HTML 3.2 : Released in 1996 – completely abandoned the math function initiative and fixed the overlap between various proprietary extensions.
- HTML 4.0 : Released in 1997 – offered three variants which differed in the number of obsolete elements allowed.
- HTML 4.01 : Released in 1999 – largely the same as 4.0.
- HTML 5 : Released in 2014 – came after a long break in updates because the organization that developed it – the W3C – was focusing on another parallel language called XHTML.
- HTML 5.1 : Released in 2016 – aimed to more easily adapt to various media types embedded with new tags.
- HTML 5.2 : Released in 2017 – aimed to be as understandable by humans as by computers.
- HTML 5.3 : Not yet published – The W3C collaborates with WHATWG on a new version. The collaboration began in 2019.
1.4. Advantages and Disadvantages of HTML
Like any computer language, HTML has its advantages and disadvantages.
1.4.1. Benefits
The benefits of using HTML include:
- Is widely adopted with a large amount of resources available;
- Runs natively on all browsers;
- Is relatively easy to learn and suitable for beginners;
- Has clean and consistent source code;
- Is open source and free to use;
- Can be integrated with other backend programming languages such as PHP.
1.4.2. Disadvantages
Some disadvantages to consider are:
- Does not have very dynamic functionality and is mainly used for static web pages, i.e., for dynamic functionality it may be necessary to use JavaScript or a back-end language such as PHP;
- Users must create individual web pages for HTML, even if the elements are identical;
- Browser behavior may be unpredictable, for example, older browsers may not be compatible with new features.
Chapter 2: Top 13 HTML tags that impact a website’s SEO and usability
2.1. Header tags (h1-h6): To structure the text into sections
Digital content is designed to be easily understood by both users and search engines.
This results in the text having a title and being divided into semantic blocks with similar logic, with each block having its own title. In HTML, these special tags are called “headers” .
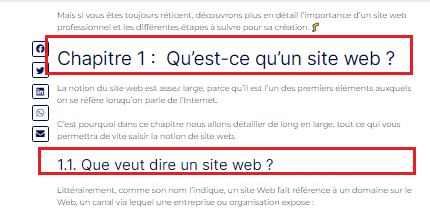
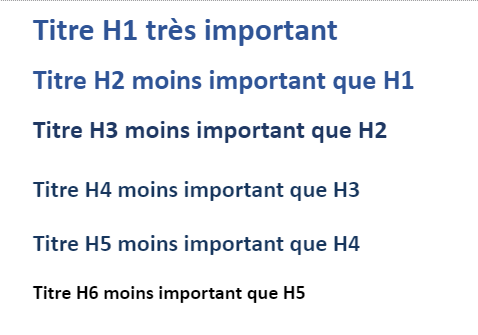
Here is an example of headers in the following text image:

HTML uses 6 levels of titles, from h1 to h6. The main heading level is <h1> and is most often found above the body text.
With the exception of the <h1> tag which is used only once,all other sections, from h2 to h6, must respect the principle of hierarchy:

2.1.1. Importance of Header Tags for SEO
For SEO purposes, make sure you only use only one h1 header tag on a page and make sure you use it at the top of the hierarchy. It should also be noted that page headers and titles are not the same thing.
While titles appear in browser snippets, headers only appear on web pages. The main purpose of header tags is to describe the sections of text that follow them.
2.1.2. Importance of Title Tags for Design
Headings make text more readable and easier for human readers to understand. Otherwise, readers would only see long sheets of text on pages, making it extremely difficult to read without logical breaks.
2.2. The title tag: To describe the content of the page
The <title> tag was designed to help people and search engines understand what a web page is about. You can see it in search results as clickable headers.
The function of this tag is to describe the content of the page in a short and clear way so that people are curious to click and learn more.
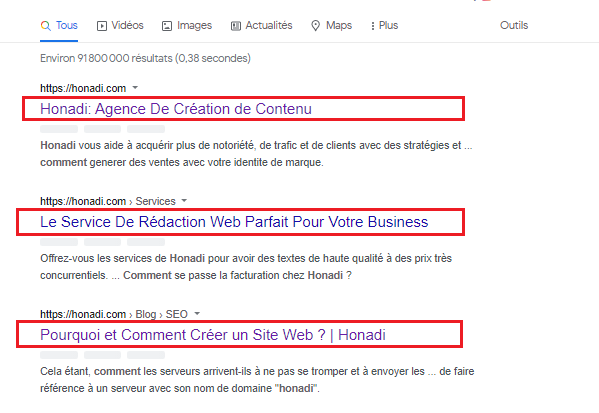
On a search results page (from Google, for example), the title assigned by the <title> tag would look like the green boxes in the following image:

Here is an example of HTML code for the <title> tag:
<!DOCTYPE html>
<html>
<head>
<title>Page title</title>
</head>
<body>
<h1>This is a title</h1>
<p>This is a paragraph.</ p>
</body>
</html>
2.2.1. Importance of Title Tag for SEO
For search engines, title tags help to better understand what the page is about. It should be considered one of the most important ways to tell search engines what your page is about.
Writing a catchy title with a description will help you drive more traffic to your pages. Note that the title tag is not displayed on the page itself, it only appears on SERP snippets.
2.2.2. Importance of Title Tags for Design
In addition to appearing in page snippets, title tags are also displayed in browser tabs to quickly notify users of open pages.
Additionally, title tags are used as anchor text when you post links on social media, unless Open Graph markup is used.
To avoid title tag truncation, limit it to a length between 60 and 70 characters. Search engines cut off any text over 600 pixels long.
2.3. The meta description tag: To provide additional information on the page
Technically, the meta description tag is an attribute used in conjunction with the meta title tag.
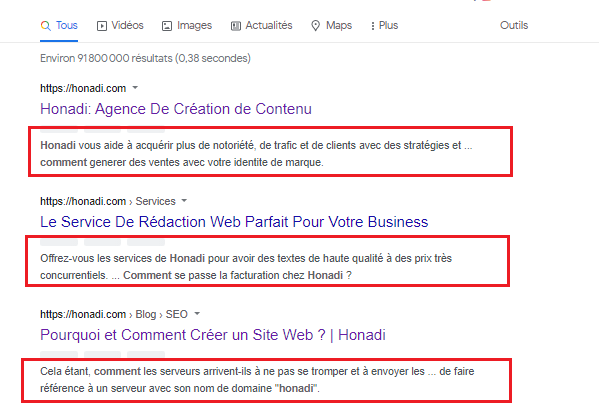
Similar to the title tag, it provides a more detailed textual description of the page content and is also displayed in search results just below the title tag:

Here is an example of HTML code for the meta description:
<head>
<meta charset=”utf-8″>
<title>The title of my HTML document</title>
<meta name=”description” content=”The description of my document” />
</head>
2.3.1. Importance of meta description for SEO
Although description tag text does not have a direct impact on increasing rankings, it can boost your click-through rate (CTR), which is widely considered by search engines to be a positive ranking signal.
2.3.2. Importance of meta description for design
In addition to providing search engines with additional information about the page, description tags allow content writers to create copy that will entice people to click on your page snippet in search results.
Keep in mind that the description should have clickable qualities to generate interest. However, it should also be noted that search engines sometimes replace the initial description by the most relevant part of your content which corresponds to the Internet user’s query.
2.4. The <a> tag: To create links
The <a> tag is used to define hyperlinks connecting one page to another. In other words, whenever you see a standard hyperlink on a page, it contains the <a> tag.
Here is an example of a link anchor on a page:
In the HTML code, the <a> tag looks like this:
<a href=”www.website.com”> anchor text you link </a>
Breakdown of the tag:

Source : Symbolic
2.4.1. Importance of the <a> tag for SEO
The importance of this tag for SEO is quite simple: it tells search engines which page(s) your content links to and briefly explains what that page(s) is about using text. ‘anchoring.
In turn, anchor texts let search engines know what the linked page is about.
Therefore, every time you link to another web page, you can take this opportunity to share additional information with search engines about the subject of the linked page.
2.4.2. Importance of the <a> tag for design
In terms of design, the <a> tag highlights links on the page, letting users know:
- That they can click on a piece of text within the content of the page;
- And that they will be redirected to another page that contains more information.
Make sure to use clear and concise anchor text in your hyperlinks to clearly indicate to Internet users and search engines what the linked page is about.
2.5. The canonical tag: To define the version of the main page
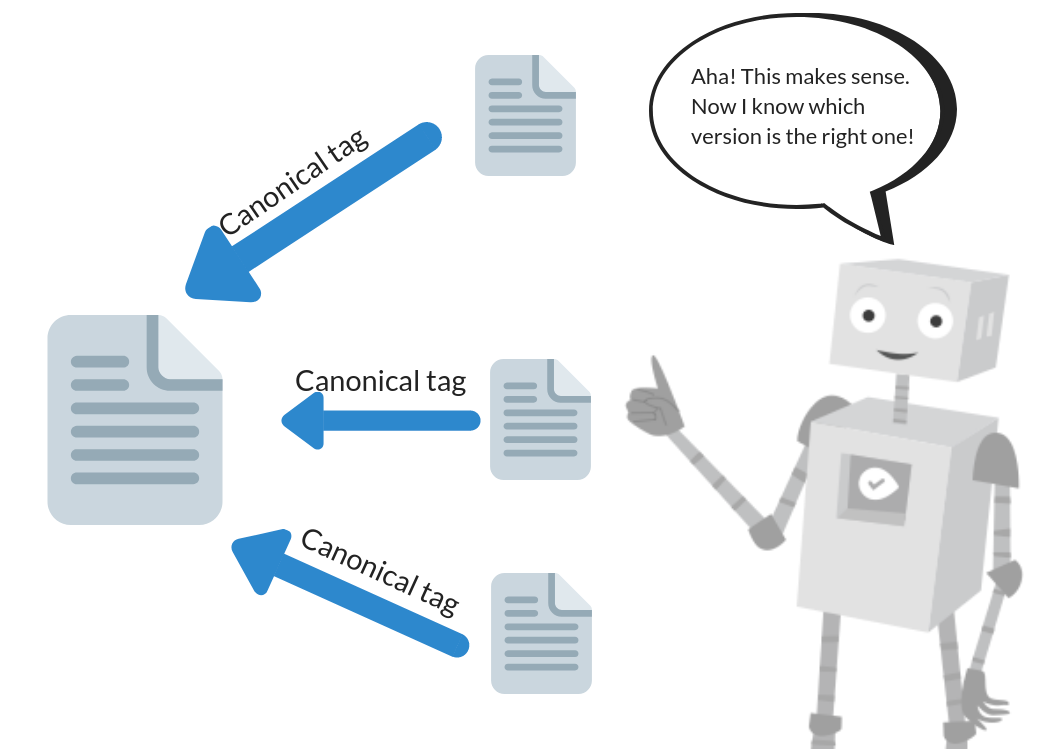
The canonical tag is actually an attribute of the <link> tag that indicates which web page should be considered the parent version of a series of similar pages.

Source : Woorank
Here is an example HTML code for the canonical attribute:
<link rel=”canonical” href=” https ://www.exemplesiteweb.com / ” />
Here we can see that the website example is indicated as the parent version of the linked page and is displayed after the attribute href=.
2.5.1. Importance of the canonical tag for SEO
From an SEO perspective, canonical tags help boost and promote specific web pages in organic search. In the process, you also prevent copies of the page from ranking in search.
To find out, read Google’s content on canonical links.
2.5.2. Importance of Canonical Tag for Design
This tag has no design aspects other than the fact that users will not see web pages that are not intended for them. From the point of view of user experience, this prevents researchers from becoming distracted and veering off course.
2.6. Structured data: For website design
Structured data, often called schema markup, is a semantic vocabulary of tags used by search engines.
They can be added to HTML code to make your web page easier for search engines to read and display in search results.

Source : Site Bulb
Structured data was born from mutual work between Google, Bing, Yahoo and Yandex.
These large search engines were intended to help website creators provide information that would allow them to better understand content and match web pages to the correct user queries.
2.6.1. Importance of structured data for SEO
At the moment, there is no clear evidence that structured data improves rankings.
However, there are indications that search results that have very long rich snippets and use schema markup have a higher click-through rate in the SERPs.
Another benefit is that search engines can index structured content more accurately and, if schema markup is in place, display better search results.
2.6.2. Importance of Structured Data for Design
The importance of increasing CTR not only brings SEO benefits but gets people to interact more with your search results. Additionally, rich results are highlighted in the SERPs.
To ensure that structured data is set up correctly on your website, you can test it for free using Schema Markup Validator .
2.7. The viewport meta tag: To control the visible areas of the page
This meta tag gives you the freedom to control the display window (visible area of the page), the width and the scale in order to display it accurately on all screens.
Here is an example of HTML code for the window meta tag:
<meta name=”viewport” content=”width = device-width, initial-scale=1.0″>
This data helps search engine browsers get the information they need to control page dimensions and scale. The code ensures that the page width will always match the screen width of the user’s device.
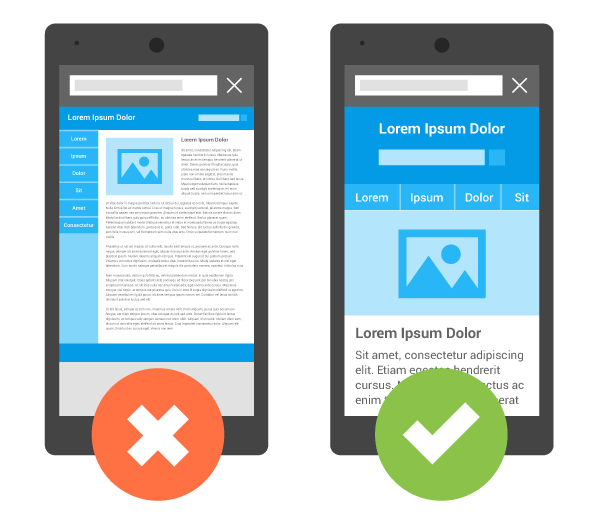
Here’s an example of what this looks like in practice:

Source : Hubspot
Today, the usability of a website plays a huge role in search ranking. If a person visits a website that is not optimized, they will definitely leave it immediately.
Not only does this represent a poor user experience, but it also increases the bounce rate, which sends a negative signal to search engines for SEO.
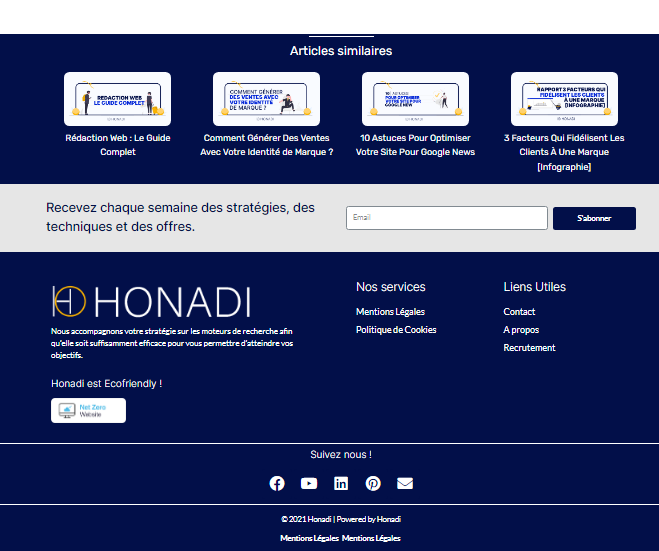
2.8. The footer tag: To provide more information and links on the page
The footer is typically found at the bottom of every page on a website and provides visitors with links to any areas of the site they need.

Here is a simple example of HTML code for the footer tag:
<!DOCTYPE html>
<html>
<body>
<h1>The footer element</h1>
<footer>
<p>Author: John Appleseed <br>
<a href=”mailto:john@example.com”> john @ exemple.com </a> </p>
</footer>
</body>
</html>
Typically, the footer tag contains data about:
- Copyright;
- Fatherhood ;
- Contact information;
- Links to documentation and associated web pages;
- A link to the beginning and sometimes a sitemap.
2.8.1. Importance of Footer Tag for SEO
The footer tag provides better website navigation as well as a cleaner internal linking structure. For search engines, its main purpose is to define the footer section of a website.
This attribute also contains many links that allow you to let search engines know which pages are most important to you.
2.8.2. Importance of Footer Tag for Design
The footer helps users quickly access the information they need, as many of them have become accustomed to seeing the footer and know how it works.
This is why when people get lost on a website, they often scroll to the footer to find what they are looking for. Today’s users see it as a way to know they’ve reached the end of the page.
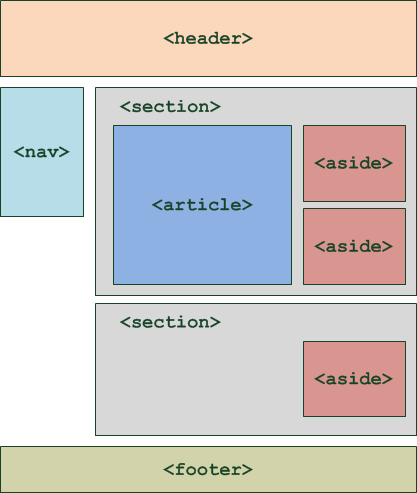
2.9. The apart tag: To create sidebars
To define a separate block on the side of a web page that contains headers, links, and other data, use the <aside> tag (in French, “aside”).
Often called sidebars, sections marked with the <aside> tag can contain notes, announcements, etc.

Source : Openclassrooms
Typically, the side element does not contain information directly related to the content of the page it is on.
2.9.1. Importance of the aside tag for SEO
This tag allows search engines to quickly obtain valuable information about the page, such as:
- The author;
- The views ;
- The date ;
- Etc.
Additionally, it gives you the opportunity to feature additional content on a page that is not just relevant to an article, but to the entire website.
With this data, search engines can study the environment of the page to understand the general and specific topic and match the page to user queries.
2.9.2. Importance of the aside tag for design
The apart tag simply creates a sidebar. Unfortunately, it doesn’t display anything on the screen that users can see. The good news is that it can be styled with CSS.
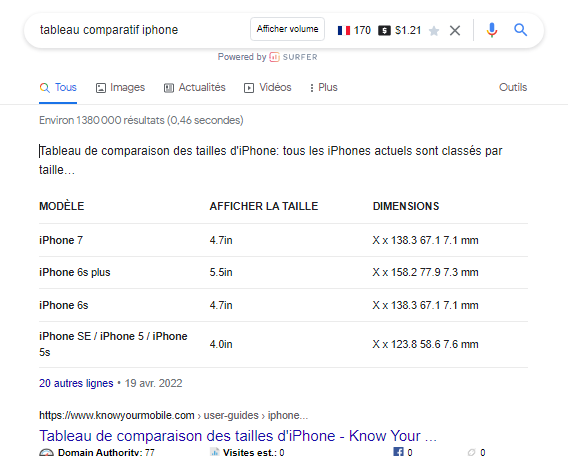
2.10. The <table>, <ul>, <ol> tags: To enter the Google response box
In addition to organizing information on the page, lists and tables also help you access Google’s answer box. For example, when you search for “iphone comparison table” on Google, you got the following answer box with a table:

Here’s an example of the HTML code for the table you’ll get when you look at what’s behind this page:
Source : Meteosat
Let’s break down all the abbreviations and codes to learn how to use <table>, <caption>, <tr>, <td>, and <th> tags correctly:
- <table> defines content and structure. All other elements must be used within the <table> tag;
- <caption> is the title of the table description;
- <tr> is the row of the table;
- <td> is the standard table cell;
- <th> is the header cell.
To learn more about the table HTML code, Click here.
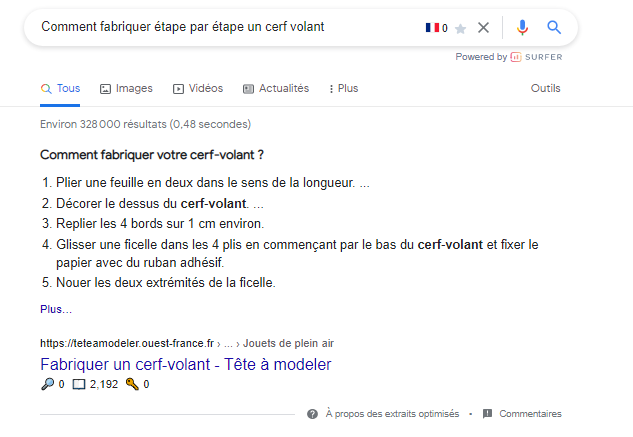
Let’s look now at the lists (list unordered and list ordered). They are concise, clear and provide step-by-step instructions which can also help place the page in the answer box.

Here is an example of HTML list tags unordered (<ul>) Andordered (<ol>) :
<ul>
<li> Item out of service </li>
<li>One more item in the list </li>
</ul>
<ol>
<li> Item ordered </li>
<li> One more item in the list </li>
</ol>
Once again, let’s see what the code means:
- <ul> is an unordered (bulleted) list;
- <ol> is an ordered list;
- <that> is the value of a list element.
2.10.1. Importance of Tables and Lists for SEO
To enter the answer box, it is better to use tables and not lists, because the former allows search engines to obtain data from the table and ultimately rank the content better .
2.10.2. Importance of Tables and Lists for Design
Using attributes, you can customize tables. As with any page element that structures content, tables and lists make content more scannable and easier to read not only for search engines, but also for readers.
2.11. Other important HTML tags
2.11.1. Alternative text
This tag describes an image to improve its positioning and readability for blind users. It is important that all images on your website have this description.
2.11.2. Balise AND
Open Graph tags are designed to enrich social media content. They are placed in the <head> and help improve the performance of your website in links published on social networks.
2.11.3. Robots Tag
This tag is used to tell search engines how the page should be treated when indexing their results.
Chapter 3: How to use and implement HTML?
3.1. How to use and implement the HTML file?
Because HTML is entirely text-based, an HTML file can be edited simply by opening it in a program such as Notepad ++, We or Emacs. Any text editor can be used to create or edit an HTML file.
As long as it is named with a .html file extension, any web browser, such as Chrome or Firefox will be able to display the file as a web page.
For professional software developers, there are a variety of editors WYSIWYG (What You See Is What You Get, in French: “what you see is what you will get”) to develop web pages.
NetBeans, IntelliJ, Eclipse And Visual Studio Microsoft provides WYSIWYG editors as plug-ins or standard components, making HTML incredibly easy to use and implement.
These WYSIWYG editors also provide HTML troubleshooting capabilities, although modern web browsers often contain web development plugins that will highlight problems with HTML pages, such as:
- A missing closing tag;
- Or syntax that doesn’t create well-formed HTML.
Both Chrome and Firefox include HTML development tools that allow immediate viewing of a web page’s full HTML file. They also offer the ability to edit HTML code on the fly and immediately integrate the changes into the Internet browser.
3.2. HTML, CSS et JavaScript
HTML is used to create web pages, but has limitations when it comes to fully responsive components. Therefore, HTML should only be used to add text elements and structure them within a page.

Source : Breakout designs
For more complex functionality, HTML can be combined with cascading style sheets (CSS) and JavaScript (JS).
In summary
HTML tags will help you work faster and more efficiently. These are 13 of today’s most important HTML tags that you need to consider.
Although they are not the most important thing about SEO positioning, they have an indirect impact on search engine rankings. Then start putting these guidelines into practice on your site!
I hope this article on HTML tags helped you a lot!
Don’t hesitate to share it and leave your comments!
Thank you and see you soon !