Dans un monde où le numérique façonne nos interactions, comprendre ce qu’est un site web est essentiel. C’est votre espace personnel ou professionnel sur Internet, un lieu où vous pouvez exprimer, partager et connecter.
Mais au-delà de cette présence, quels mystères se cachent derrière ces pages que vous consultez quotidiennement ? Découvrons ensemble les rouages et l’importance de ces fenêtres ouvertes sur le monde infini du web.
Qu’est-ce qu’un site web ?
Plongeons dans l’univers des sites web, ces entités numériques qui peuplent l’Internet. Un site web, c’est un peu comme un livre numérique, mais bien plus interactif.
Imaginez une collection de pages reliées entre elles par des liens, un peu comme les pages d’un livre reliées par sa couverture. Chaque page web peut contenir du texte, des images, des vidéos et même des applications interactives pour enrichir votre expérience.
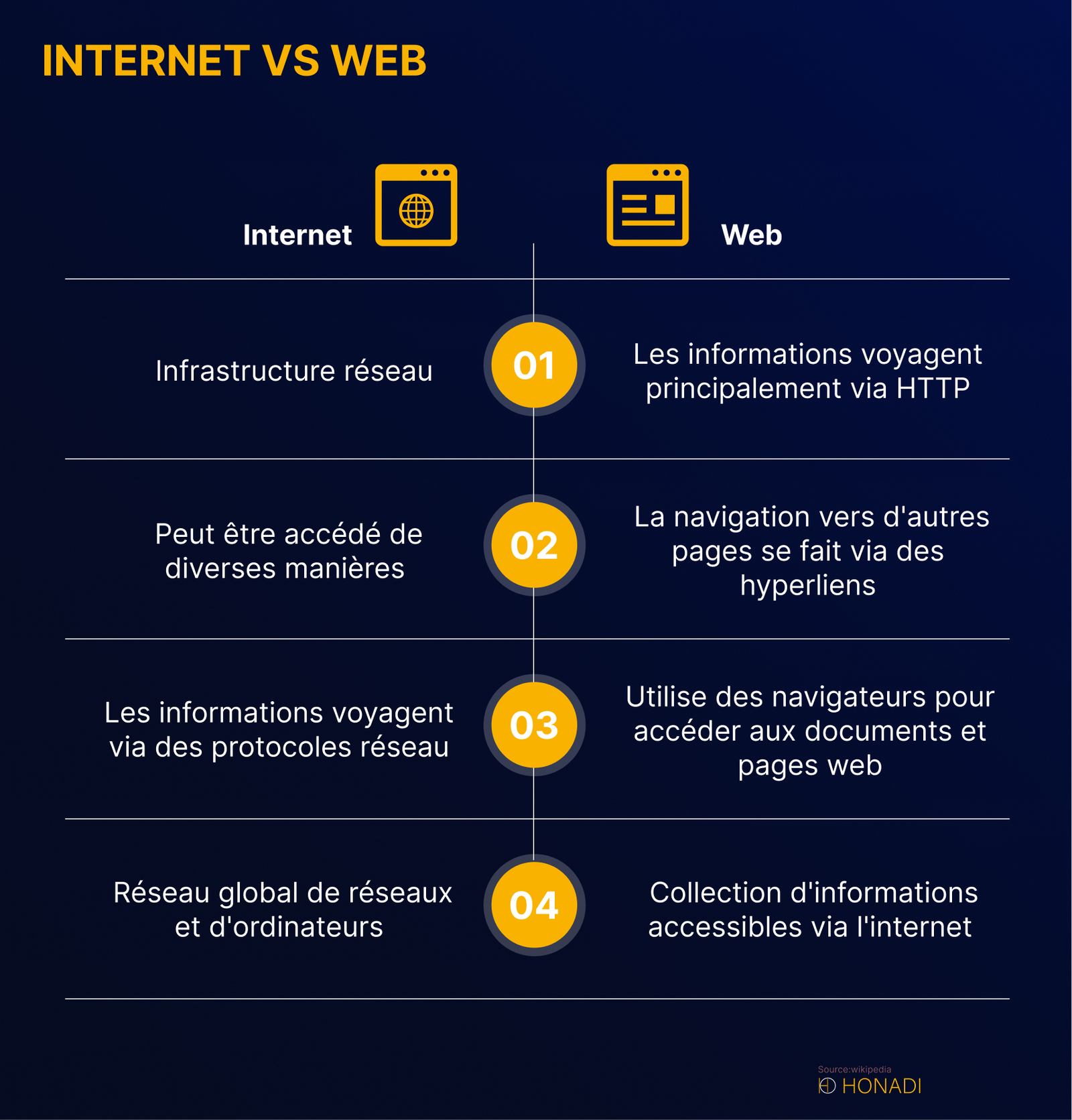
Mais alors, quelle est la différence entre un “site web” et « Internet » ?

Pensez à Internet comme à une immense bibliothèque mondiale. Dans cette bibliothèque, chaque livre, chaque magazine, chaque document représente un site web.
Internet, c’est l’ensemble, le contenant gigantesque qui héberge tous ces sites web. Ainsi, un site web est une partie d’Internet, un élément parmi des milliards d’autres, accessible grâce à une adresse unique qui vous mène directement à son contenu.
Votre site web est votre coin personnel ou professionnel dans cette vaste bibliothèque numérique, un espace où vous pouvez partager, apprendre et interagir.
Comment fonctionne un site web ?
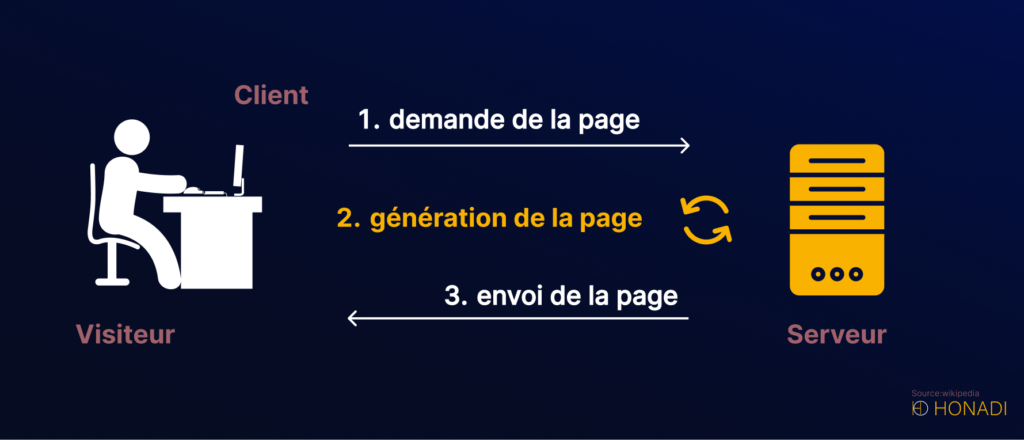
Pour comprendre comment fonctionne un site web, imaginez que vous entrez dans une pièce remplie de dossiers. Chaque dossier contient des informations que vous pouvez consulter. Sur Internet, cette pièce s’appelle un serveur, un ordinateur puissant qui stocke les pages web, comme des dossiers dans une armoire.
Lorsque vous tapez une adresse web dans votre navigateur, vous demandez au serveur d’ouvrir le dossier correspondant et de vous montrer les informations qu’il contient.
Ces informations sont envoyées à travers un réseau complexe, l’Internet, pour arriver jusqu’à vous.
Et voilà, la page web s’affiche sur votre écran ! C’est un peu comme si vous aviez demandé un livre dans une bibliothèque et qu’on vous l’avait livré instantanément. Simple, n’est-ce pas ?
Mais derrière cette simplicité apparente, il y a des technologies avancées qui travaillent ensemble pour rendre tout cela possible.
Essayons maintenant d’aller dans les détails un peu techniques.
Serveurs Web et Stockage des Pages Web
Un serveur web est un système informatique qui héberge des sites web et permet leur accès via Internet. Il se compose de deux parties principales : le matériel (l’ordinateur physique sur lequel les données sont stockées) et le logiciel (notamment le serveur HTTP qui traite les requêtes web).
Les serveurs web peuvent fournir du contenu statique, directement depuis leur espace de stockage ou du contenu dynamique, qui est généré à la volée en réponse à une requête utilisateur.

Les fichiers constituant un site web (comme les documents HTML, les feuilles de style CSS, et les fichiers JavaScript) sont stockés sur le disque dur du serveur web.
Lorsqu’un utilisateur souhaite accéder à une page web, son navigateur envoie une requête au serveur web, qui répond en envoyant les fichiers demandés pour que la page puisse être affichée dans le navigateur de l’utilisateur.
Accès aux Pages Web via Internet
L’accès à une page web commence lorsque vous tapez une adresse web (URL) dans votre navigateur. Cette URL est traduite en une adresse IP grâce à un système de noms de domaine (DNS), qui localise le serveur web sur lequel les fichiers du site sont hébergés.

Le navigateur envoie ensuite une requête HTTP au serveur web, demandant l’accès aux fichiers de la page web spécifiée.
Le serveur web reçoit cette requête et la traite. Si les fichiers demandés sont trouvés et accessibles, le serveur les envoie au navigateur sous forme de paquets de données.
Le navigateur assemble ces données et affiche la page web à l’utilisateur.
Si les fichiers ne peuvent pas être trouvés ou si l’utilisateur n’a pas l’autorisation d’y accéder, le serveur renvoie un message d’erreur (comme une erreur 404 pour une page non trouvée).
Que comprendre des langages de programmation web ?
Lorsque je crée un site web, je tisse une toile complexe de codes qui s’entremêlent pour donner vie à vos idées. Chaque site web est construit grâce à une variété de langages de programmation, chacun ayant son rôle unique et essentiel.
Prenons le HTML par exemple. C’est le squelette de votre site web ; il structure et organise le contenu en sections, paragraphes, en-têtes, et plus encore.
Imaginez le HTML comme les fondations d’une maison, qui définissent où chaque pièce se trouve.
Ensuite, il y a le CSS, le styliste du web. Il prend le squelette HTML et l’habille élégamment, définissant les couleurs, les polices et la disposition des éléments.
Grâce au CSS, votre site web gagne en esthétique et en lisibilité.
Le JavaScript, quant à lui, est l’âme animée du site. Il permet d’ajouter des interactions et des animations, ce qui rend votre site dynamique et engageant.
C’est comme si vous donniez à votre maison des lumières qui s’allument automatiquement et des portes qui s’ouvrent à votre approche.

Source : brytdesigns.com
Enfin, le PHP est souvent utilisé pour créer des pages web dynamiques. Il travaille en coulisses, sur le serveur, pour traiter les informations, comme les données d’un formulaire et les afficher de manière personnalisée à chaque visiteur.
C’est un peu comme un chef cuisinier qui prépare un plat sur commande, selon les goûts de chaque client.
En combinant ces langages, je construis des sites web non seulement beaux à voir, mais aussi fonctionnels et interactifs pour une expérience utilisateur optimale.
C’est la magie du développement web : assembler ces codes pour créer un espace unique et personnalisé sur Internet.
Quels sont les différents types de site web ?
Dans cette section, explorons les différents types de sites web.
1. Site Vitrine

Source : webmaster-95.com
Le site vitrine est la carte de visite numérique d’une entreprise ou d’un professionnel. Il présente les activités, les services et souvent une galerie de réalisations ou de produits. Son objectif principal est d’informer le visiteur et de renforcer la présence en ligne de l’entité qu’il représente.
A titre d’exemple, un salon de coiffure pourrait utiliser un site vitrine pour afficher ses services, tarifs, et une galerie de coupes réalisées.
2. Site E-Commerce

Source : nawaari.com
Un site e-commerce, ou site marchand, permet de vendre des produits ou des services directement en ligne. Il intègre des fonctionnalités de panier d’achat, de paiement sécurisé, et de gestion des commandes.
Exemple : une boutique de vêtements en ligne où les clients peuvent parcourir les collections, ajouter des articles à leur panier et procéder à l’achat.
3. Site Institutionnel

Source : slagon.fr
Ce type de site est utilisé par des organisations, des institutions publiques ou des grandes entreprises pour communiquer sur leur mission, leurs valeurs, et leurs actualités. Il vise à améliorer l’e-réputation et à fournir des informations officielles.
Exemple : le site d’une municipalité qui présente ses services, actualités, et informations pratiques pour les citoyens.
4. Site Communautaire

Source : lacreation-web.fr
Les sites communautaires favorisent l’interaction entre membres autour d’intérêts communs. Ils peuvent inclure des forums, des réseaux sociaux, ou des plateformes de partage.
Exemple : un forum dédié aux passionnés de jardinage où les utilisateurs partagent conseils, photos, et discutent de sujets spécifiques.
5.Blog
Source : www.tooltester.com
Un blog est un type de site web où sont publiés régulièrement des articles, des actualités ou des billets personnels. Il est souvent utilisé pour partager des connaissances, des expériences, ou pour le marketing de contenu.
Exemple : un blog culinaire proposant des recettes, des critiques de restaurants, et des conseils de cuisine.
6. Site Mobile

Source : blog.planethoster.com
Spécifiquement conçu pour une navigation optimale sur les appareils mobiles, le site mobile peut être une version adaptée d’un site existant ou un site à part entière, visant à améliorer l’expérience utilisateur sur smartphones et tablettes.
Exemple : une version mobile d’un site d’actualités, offrant une lecture confortable et un accès rapide aux différentes sections.
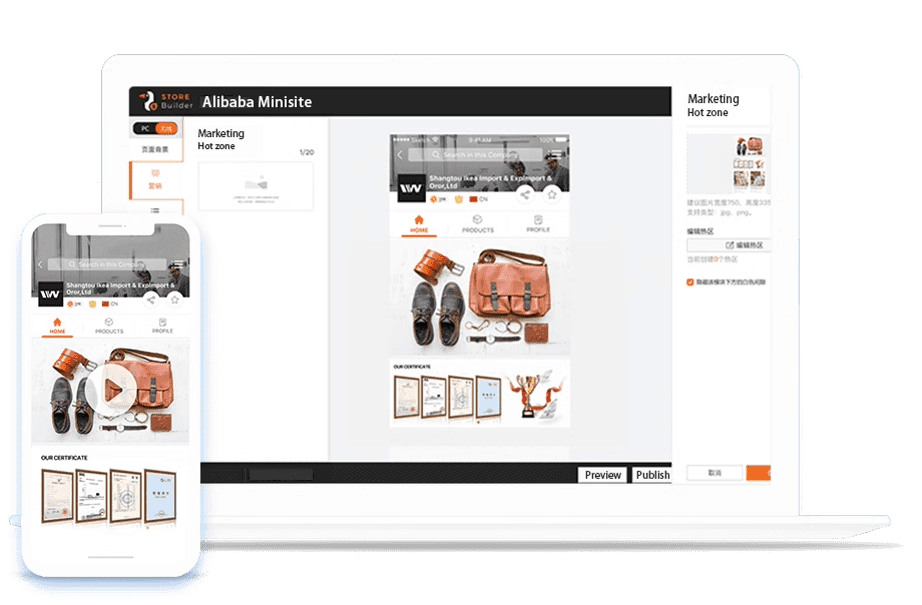
7. Mini-Site

Source : good.alibaba.com
Les mini-sites sont souvent utilisés pour des campagnes marketing spécifiques, des événements, ou des lancements de produits. Ils se concentrent sur un sujet ou une offre précise pour créer un impact maximal.
Exemple : un mini-site dédié au lancement d’un nouveau produit, avec des informations, des vidéos, et un formulaire de pré-commande.
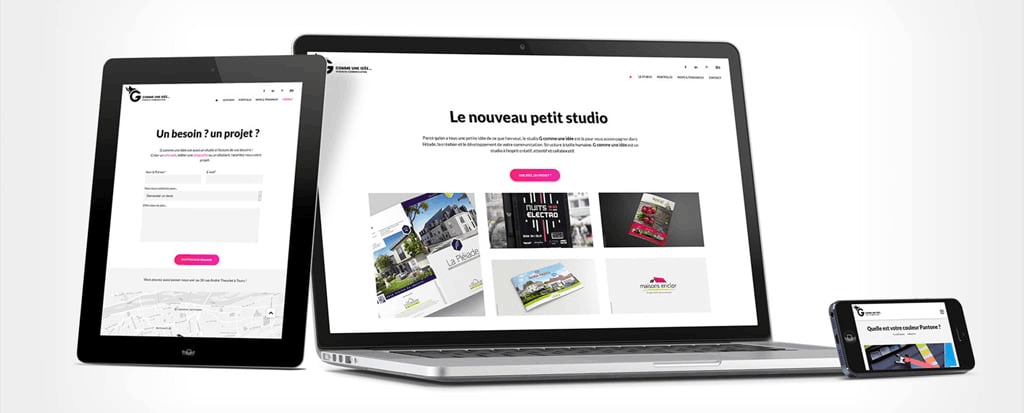
8. Site sur Mesure

Source: gcommeuneidee.com
Les sites sur mesure sont développés pour répondre à des besoins spécifiques et intégrer des fonctionnalités uniques ou des systèmes complexes. Ils sont souvent le fruit d’un cahier des charges détaillé et d’un développement personnalisé.
Exemple : un site de réservation en ligne pour un hôtel, intégrant un système de réservation personnalisé, des avis clients, et une galerie photo.
Chaque type de site web a son propre objectif et public cible. En comprenant ces distinctions, vous pouvez mieux déterminer quel type de site répondra le mieux à vos besoins ou à ceux de votre entreprise.
Les éléments clés d’un site web efficace
Pour concevoir un site web efficace qui répond aux attentes des utilisateurs et se démarque dans le paysage numérique actuel, il est crucial de comprendre et d’incorporer les éléments clés qui contribuent à son succès.
Voici une exploration des caractéristiques essentielles d’un site web réussi, adaptée à un public non spécialisé :
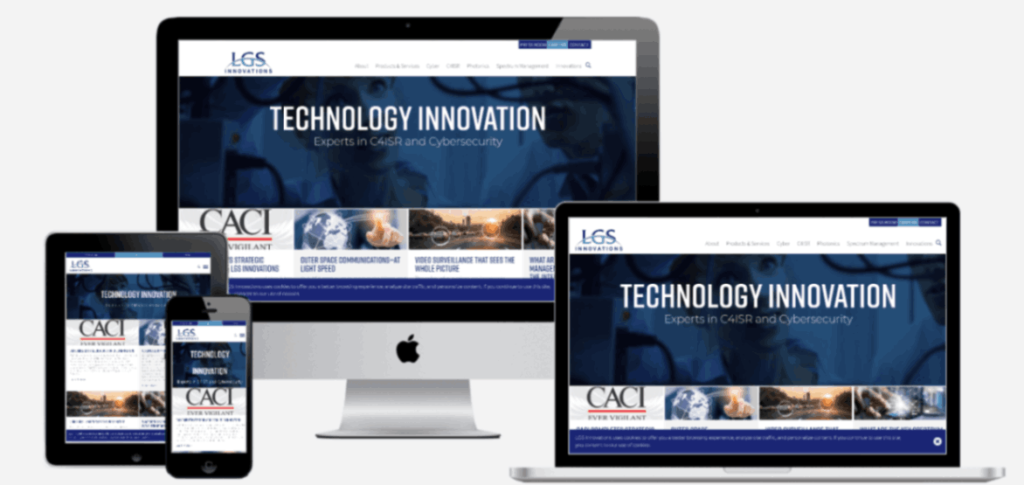
Design Responsive

Source : bluecorona.com
Imaginez que vous entrez dans un magasin où tout s’adapte parfaitement à votre taille, que vous soyez grand ou petit. C’est exactement ce que fait un design responsive pour votre site web.
Il assure que votre site s’affiche harmonieusement sur tous les appareils, des ordinateurs de bureau aux smartphones. Cela signifie que peu importe comment vos visiteurs accèdent à votre site, l’expérience reste fluide et agréable.
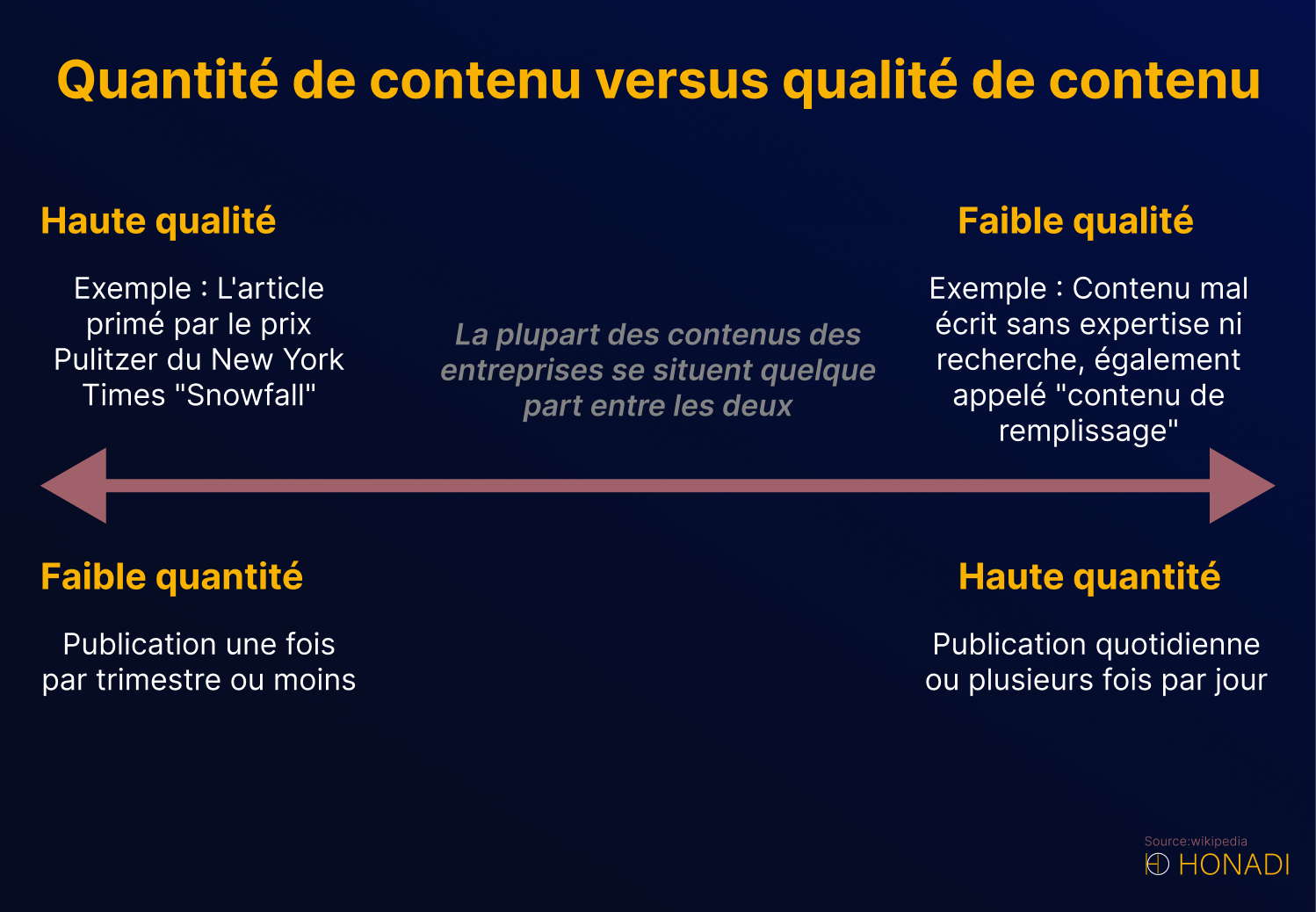
Contenu de Qualité
Le cœur de votre site web, c’est son contenu. Il doit être engageant, informatif et, surtout, utile pour vos visiteurs. Pensez à votre site comme à un livre ouvert où chaque page raconte une histoire captivante sur votre marque, vos produits ou vos services.

Un contenu de qualité non seulement retient l’attention de vos visiteurs mais améliore également votre visibilité sur les moteurs de recherche.
Optimisation SEO

Le SEO, ou référencement naturel, c’est un peu comme le GPS qui guide les internautes vers votre site.
En optimisant votre site pour les moteurs de recherche, vous augmentez vos chances d’apparaître en haut des https://honadi.com/blog/seo/balises-html/résultats de recherche, ce qui attire plus de visiteurs.
Cela implique l’utilisation de mots-clés pertinents, la création de contenu de qualité et l’optimisation technique de votre site.
Accessibilité
L’accessibilité, c’est s’assurer que tout le monde, y compris les personnes handicapées, peut utiliser votre site web sans obstacles.

Cela signifie concevoir votre site de manière à ce que tous les utilisateurs puissent naviguer facilement, comprendre le contenu et interagir avec les éléments du site.
C’est non seulement une question d’éthique mais aussi un moyen d’élargir votre audience.
Sécurité
Dans un monde où les cybermenaces sont omniprésentes, la sécurité de votre site web est primordiale. Cela inclut la protection des données de vos utilisateurs et la garantie d’une navigation sûre.
Pensez à la sécurité comme à un système d’alarme pour votre maison numérique, veillant à ce que tout reste en sécurité et à l’abri des intrus.

En intégrant ces éléments clés dans la conception de votre site web, vous créez non seulement une expérience utilisateur positive mais vous posez également les bases d’un site web efficace et réussi.
C’est en prêtant attention à ces détails que vous pouvez vous assurer que votre site web se démarque et atteint ses objectifs.
En résumé
Pour conclure notre exploration de ce qu’est un site web, rappelons-nous que ces espaces numériques servent de ponts entre les individus et le monde infini d’informations et de services disponibles sur Internet.
Et à mesure que le paysage numérique évolue, rester à jour avec les dernières tendances et technologies garantira que votre site web ne soit pas seulement une présence en ligne, mais une véritable ressource pour votre audience.