Dans le monde du référencement, il y a des indispensables qu’il faut prendre en compte pour occuper les premières positions de Google.
Si vous avez une page Web et que vous souhaitez améliorer votre positionnement SEO, vous ne devez rien négliger.
Parmi les principaux éléments à prendre en compte, nous avons les balises HTML.
Vous n’avez pas nécessairement besoin de connaissances en programmation pour utiliser ces balises.
Dans ce guide complet, nous allons tenter de répondre aux questions suivantes :
- Qu’est-ce qu’une balise HTML et comment fonctionne t-elle ?
- Quelles sont les différentes versions HTML ?
- Quels sont les avantages et les inconvénients du HTML ?
- Quelles sont les balises HTML qui ont d’impact sur le référencement et la convivialité d’un site Web ?
- Comment utiliser et implémenter le fichier HTML ?
On commence !
Table of Contents
ToggleChapitre 1 : La balise HTML : c’est quoi et comment fonctionne-t-elle ?
1.1. Qu’est-ce qu’une balise HTML ?
Les pages sont programmées en langage HTML. Dans le contexte du référencement, une balise HTML est un morceau de code utilisé pour décrire aux moteurs de recherche comment traiter chaque partie d’une page Web.

Ils peuvent être utilisés pour donner des instructions aux moteurs de recherche, pour identifier des parties importantes du texte, et bien d’autres choses.
Étant dans le code du Web, ils sont invisibles pour l’utilisateur final, mais vraiment importants pour le robot qui lit et décide dans quelle position placer un article de blog ou une page principale.
En fin de compte, la façon dont nous utilisons les balises HTML influence les actions que les moteurs de recherche entreprennent pour définir la position d’une page dans les résultats. Une meilleure position équivaut à plus de trafic.
1.2. Comment fonctionnent les balises HTML ?
La plupart des pages Web ont plusieurs éléments HTML. Par exemple, les pages comme la page d’accueil, la page produit, la page de contact… ont chacune d’elles un code HTML distinct.
Les documents HTML sont des fichiers terminant par .html ou .htm. Un navigateur lit le fichier et affiche son contenu pour que les internautes puissent le voir.
Comme nous l’avons mentionné précédemment, toutes les pages HTML contiennent une série d’éléments HTML qui, en même temps, ont des balises et des attributs différents.
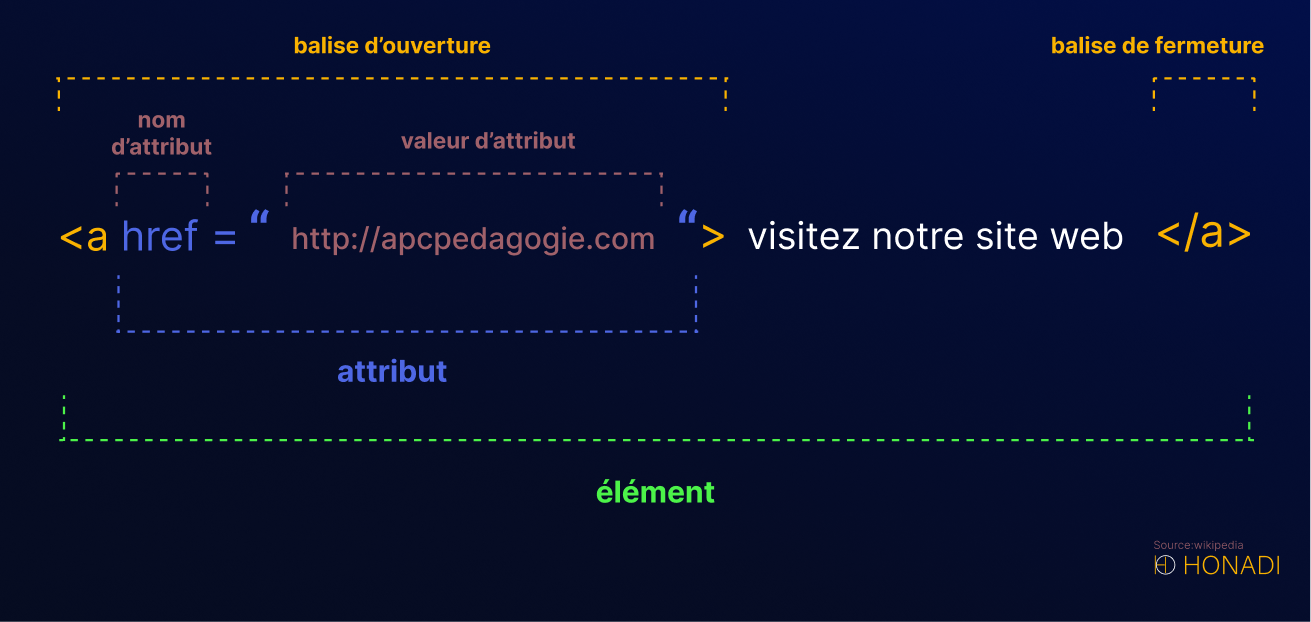
Autrement dit, les éléments HTML sont les éléments constitutifs d’une page Web. Une balise contient beaucoup d’informations et indique au navigateur où chaque élément commence et se termine, tandis qu’un attribut décrit les fonctionnalités.

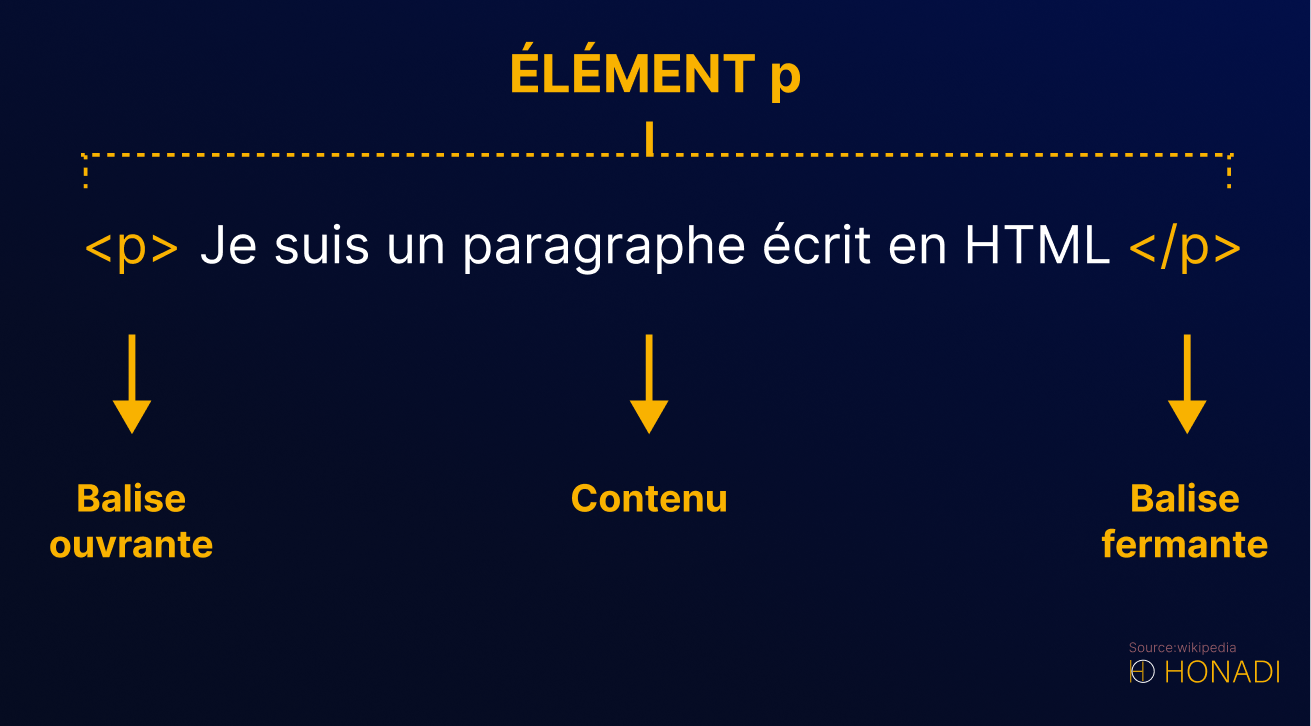
Les éléments HTML sont généralement divisés en trois parties :

- Balise d’ouverture : elle est utilisée pour indiquer où commence un élément. Il est enveloppé dans un support d’ouverture et de fermeture. Par exemple, vous pouvez utiliser la balise de début <p> pour créer un paragraphe.
- Contenu : Le contenu est le résultat que le public voit.
- Balise de fermeture : Identique à la balise d’ouverture, mais avec une barre oblique devant le nom de l’élément. Autrement dit, </p> pour terminer un paragraphe.
Cette combinaison des trois crée un élément HTML.
Les attributs sont une autre partie fondamentale d’un élément HTML. Ceux-ci ont deux sections :

- Nom attribut : Le nom identifie les informations supplémentaires qu’un utilisateur souhaite ajouter.
- Valeur de l’attribut : Donne plus de détails que le précédent.
1.3. Les différentes versions HTML
Voici une liste des versions HTML et les années de leur création. Plusieurs itérations de chaque version ont été publiées au fil du temps. Cette liste vise à se concentrer sur les itérations significatives.
- HTML 1.0 : Sorti en 1992 – avait des capacités très limitées et environ 20 éléments.
- HTML 2.0 : Sorti en 1995 – a commencé à incorporer des éléments relatifs aux fonctions mathématiques.
- HTML 3.2 : Sorti en 1996 – a complètement abandonné l’initiative de la fonction mathématique et a corrigé le chevauchement entre diverses extensions propriétaires.
- HTML 4.0 : Sorti en 1997 – proposait trois variantes qui différaient par le nombre d’éléments obsolètes autorisés.
- HTML 4.01 : Sorti en 1999 – en grande partie le même que 4.0.
- HTML 5 : Sorti en 2014 – est venu après une longue pause dans les mises à jour parce que l’organisation qui l’a développé – le W3C – se concentrait sur un autre langage parallèle appelé XHTML.
- HTML 5.1 : Sorti en 2016 – visait à s’adapter plus facilement à divers types de médias intégrés avec de nouvelles balises.
- HTML 5.2 : Sorti en 2017 – visait à être aussi compréhensible par les humains que par les ordinateurs.
- HTML 5.3 : Pas encore publié – Le W3C collabore avec WHATWG sur une nouvelle version. La collaboration a débuté en 2019.
1.4. Avantages et inconvénients du HTML
Comme tout langage informatique, HTML a ses avantages et ses inconvénients.
1.4.1. Avantages
Les avantages de l’utilisation de HTML incluent :
- Est largement adopté avec une grande quantité de ressources disponibles ;
- Est exécuté nativement sur tous les navigateurs ;
- Est relativement facile à apprendre et convient aux débutants ;
- A un code source propre et cohérent ;
- Est open source et libre d’utilisation ;
- Peut être intégré à d’autres langages de programmation backend tels que PHP.
1.4.2. Inconvénients
Quelques inconvénients à considérer sont :
- N’a pas de fonctionnalité très dynamique et est principalement utilisé pour les pages Web statiques, c’est-à-dire, pour les fonctionnalités dynamiques, il peut être nécessaire d’utiliser JavaScript ou un langage back-end tel que PHP ;
- Les utilisateurs doivent créer des pages Web individuelles pour HTML, même si les éléments sont identiques ;
- Le comportement du navigateur peut être imprévisible, par exemple, les anciens navigateurs peuvent ne pas être compatibles avec les nouvelles fonctionnalités.
Chapitre 2 : Top 13 balises HTML qui impactent le référencement et la convivialité d’un site Web
2.1. Les balises d’en-tête (h1-h6) : Pour structurer le texte en sections
Le contenu numérique est conçu pour être facilement compris à la fois par les utilisateurs et les moteurs de recherche.
Il en résulte que le texte a un titre et est divisé en blocs sémantiques avec une logique similaire, chaque bloc ayant son propre titre. En HTML, ces balises spéciales sont appelées « en-têtes » .
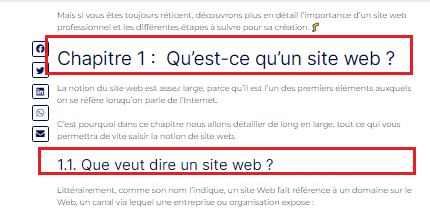
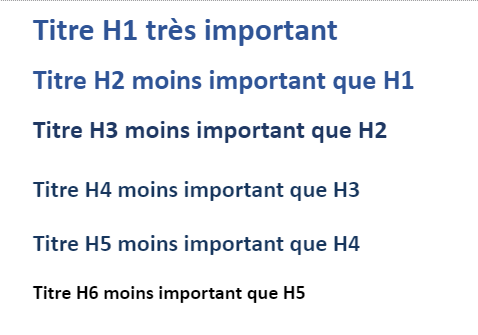
Voici un exemple d’en-têtes dans l’image de texte suivante :

HTML utilise 6 niveaux de titres, allant de h1 à h6. Le niveau de titre principal est <h1> et se trouve le plus souvent au-dessus du corps du texte.
A l’exception de la balise <h1> qui est utilisée qu’une seule fois, toutes les autres rubriques, de h2 à h6, doivent respecter le principe de hiérarchie :

2.1.1. Importance des balises d’en-tête pour le référencement
À des fins de référencement, assurez-vous de n’utiliser qu’une seule balise d’en-tête h1 sur une page et assurez-vous de l’utiliser au sommet de la hiérarchie. Il convient également de noter que les en-têtes et les titres de page ne sont pas la même chose.
Alors que les titres apparaissent dans les extraits de navigateur, les en-têtes n’apparaissent que sur les pages Web. L’objectif principal des balises d’en-tête est de décrire les sections de texte qui les suivent.
2.1.2. Importance des balises de titre pour la conception
Les titres rendent le texte plus lisible et plus facile à comprendre pour les lecteurs humains. Sinon, les lecteurs ne verraient que de longues feuilles de texte sur des pages, ce qui rendrait extrêmement difficile la lecture sans ruptures logiques.
2.2. La balise de titre : Pour décrire le contenu de la page
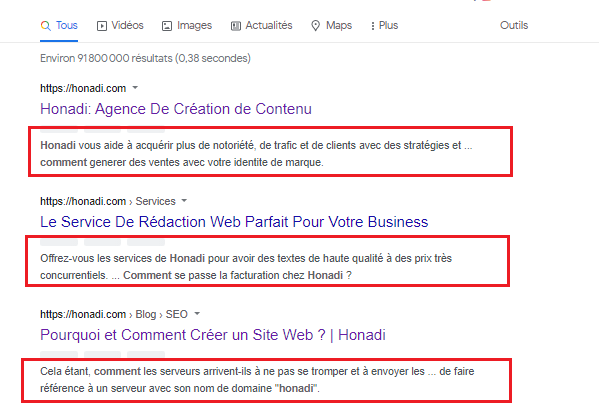
La balise <title> a été conçue pour aider les internautes et les moteurs de recherche à comprendre en quoi consiste une page Web. Vous pouvez le voir dans les résultats de recherche sous forme d’en-têtes cliquables.
La fonction de cette balise est de décrire le contenu de la page de manière courte et claire afin que les internautes soient curieux de cliquer et d’en savoir plus.
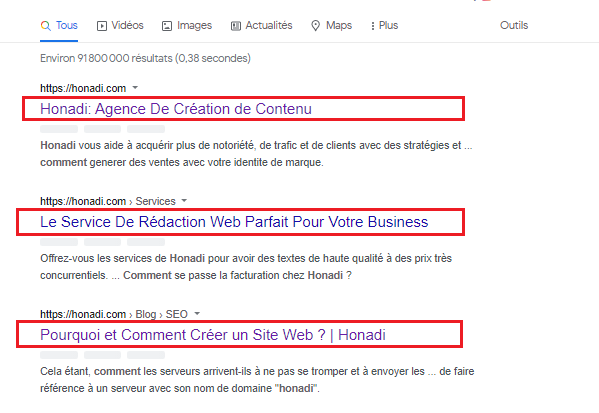
Sur une page de résultats de recherche (de Google, par exemple), le titre attribué par la balise <title> ressemblerait aux cases vertes de l’image suivante :

Voici un exemple de code HTML pour la balise <title> :
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est un paragraphe.</ p>
</body>
</html>
2.2.1. Importance de la balise de titre pour le SEO
Pour les moteurs de recherche, les balises de titre aident à mieux comprendre le sujet de la page. Il doit être considéré comme l’un des moyens les plus importants d’indiquer aux moteurs de recherche de quoi parle votre page.
Écrire un titre accrocheur avec une description vous aidera à générer plus de trafic vers vos pages. Notez que la balise de titre ne s’affiche pas sur la page elle-même, elle n’apparaît que sur les extraits SERP.
2.2.2. Importance des balises de titre pour la conception
En plus d’apparaître dans les extraits de page, les balises de titre sont également affichées dans les onglets du navigateur pour informer rapidement les utilisateurs des pages ouvertes.
De plus, les balises de titre sont utilisées comme texte d’ancrage lorsque vous publiez des liens sur les réseaux sociaux, à moins que le balisage Open Graph ne soit utilisé .
Pour éviter la troncature de la balise de titre, limitez-la à une longueur comprise entre 60 et 70 caractères. Les moteurs de recherche coupent tout texte dépassant 600 pixels de long.
2.3. La balise meta description : Pour fournir des informations supplémentaires sur la page
Techniquement, la balise meta description est un attribut utilisé conjointement avec la balise meta title.
Semblable à la balise de titre, elle fournit une description textuelle plus détaillée du contenu de la page et s’affiche également dans les résultats de recherche juste en dessous de la balise de titre :

Voici un exemple de code HTML pour la méta description :
<head>
<meta charset= »utf-8″>
<title>Le titre de mon document HTML</title>
<meta name= »description » content= »La description de mon document » />
</head>
2.3.1. Importance de la méta description pour le SEO
Bien que le texte de la balise de description n’ait pas d’impact direct sur l’augmentation du classement, il peut cependant booster votre taux de clics (CTR), qui est largement considéré par les moteurs de recherche comme un signal de classement positif.
2.3.2. Importance de la méta description pour le design
En plus de fournir aux moteurs de recherche des informations supplémentaires sur la page, les balises de description permettent aux rédacteurs de contenu de créer une copie qui incitera les internautes à cliquer sur votre extrait de page dans les résultats de recherche.
Gardez à l’esprit que la description doit avoir des qualités cliquables pour susciter l’intérêt. Cependant, il faut aussi noter que les moteurs de recherche remplacent parfois la description initiale par la partie la plus pertinente de votre contenu qui correspond à la requête de l’internaute.
2.4. La balise <a> : Pour créer des liens
La balise <a> est utilisée pour définir des hyperliens reliant une page à une autre. En d’autres termes, chaque fois que vous voyez un lien hypertexte standard sur une page, il contient la balise <a>.
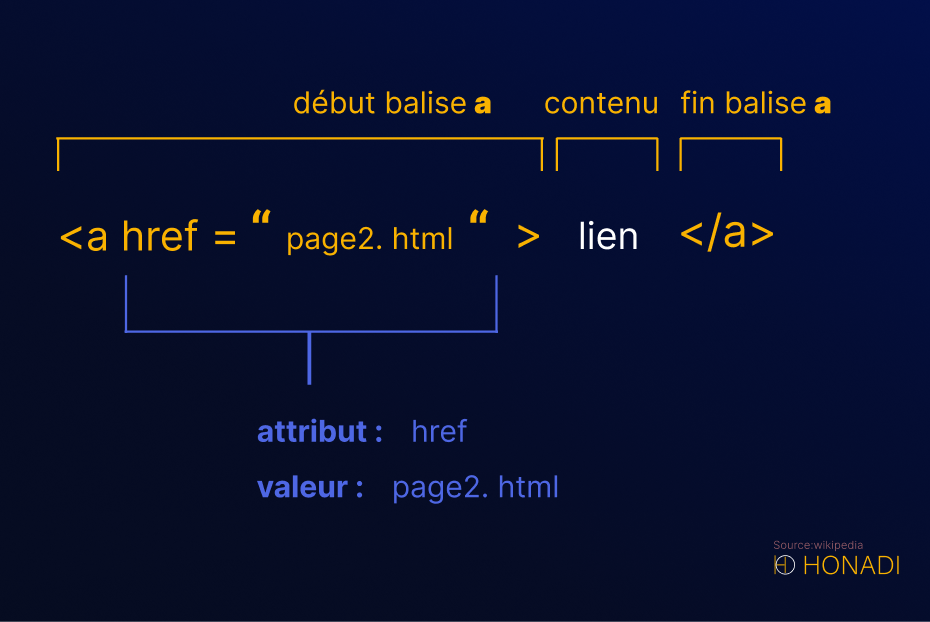
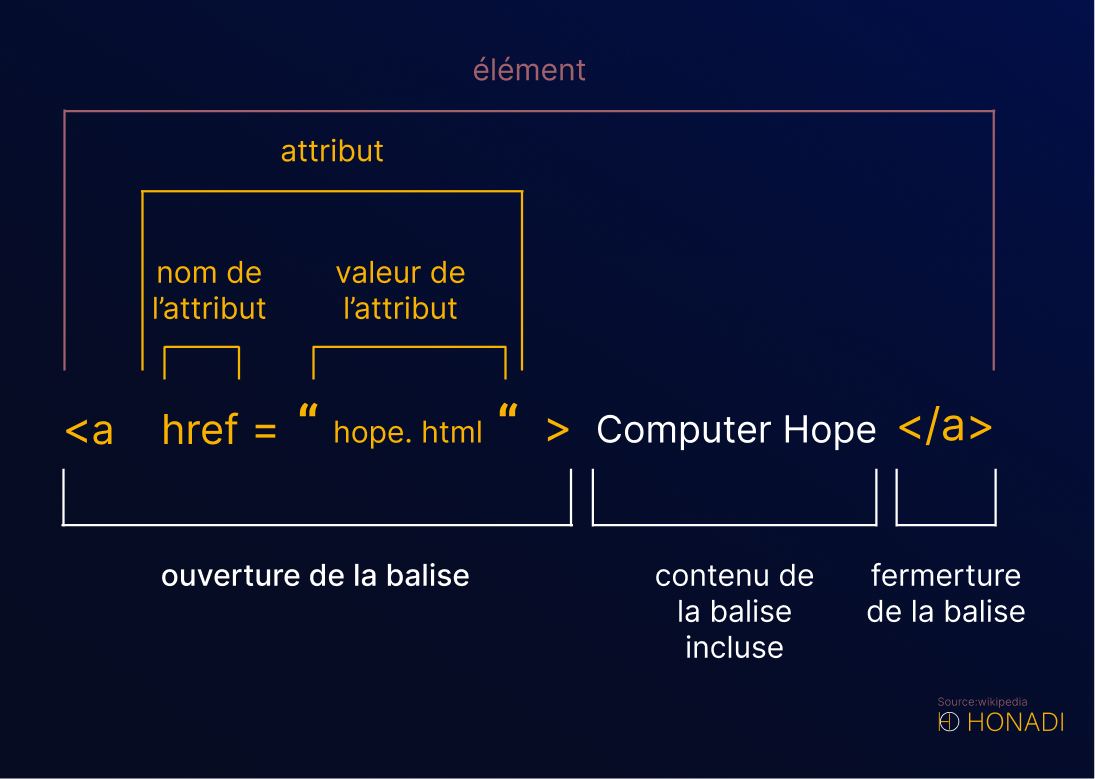
Voici un exemple d’ancre de lien sur une page :
Dans le code HTML, la balise <a> se présente ainsi :
<a href= »www.website.com »> texte d’ancrage du lien </a>
Décomposition de la balise :

2.4.1. Importance de la balise <a> pour le SEO
L’importance de cette balise pour le référencement est assez simple : elle indique aux moteurs de recherche à quelle(s) page(s) votre contenu renvoie et explique brièvement en quoi consiste cette ou ces pages à propos de l’utilisation du texte d’ancrage.
À leur tour, les textes d’ancrage permettent aux moteurs de recherche de savoir de quoi parle la page liée.
Par conséquent, chaque fois que vous créez un lien vers une autre page Web, vous pouvez profiter de cette occasion pour partager des informations supplémentaires avec les moteurs de recherche sur le sujet de la page liée.
2.4.2. Importance de la balise <a> pour la conception
En termes de design, la balise <a> met en évidence les liens sur la page, permettant aux utilisateurs de savoir :
- Qu’ils peuvent cliquer sur un morceau de texte dans le contenu de la page ;
- Et qu’ils seront redirigés vers une autre page qui contient plus d’informations.
Assurez-vous d’utiliser un texte d’ancrage clair et concis dans vos liens hypertexte pour indiquer clairement aux internautes et aux moteurs de recherche de quoi traite la page liée.
2.5. La balise canonique : Pour définir la version de la page principale
La balise canonique est en fait un attribut de la balise <link> qui indique quelle page Web doit être considérée comme la version parente d’une série de pages similaires.

Voici un exemple de code HTML pour l’attribut canonique :
<link rel= »canonical » href= » https ://www.exemplesiteweb.com / » />
Ici, nous pouvons voir que l’exemple de site Web est indiqué comme la version parente de la page liée et s’affiche après l’attribut href=.
2.5.1. Importance de la balise canonique pour le SEO
Du point de vue du référencement, les balises canoniques aident à dynamiser et à promouvoir des pages Web spécifiques dans la recherche organique. Dans le processus, vous empêchez également les copies de la page de se classer dans la recherche.
Pour en savoir, lisez le contenu de Google sur les liens canoniques.
2.5.2. Importance de la balise canonique pour la conception
Cette balise n’a aucun aspect de conception autre que le fait que les utilisateurs ne verront pas les pages Web qui ne leur sont pas destinées. Du point de vue de l’expérience utilisateur, cela empêche les chercheurs d’être distraits et de dévier de leur trajectoire.
2.6. Les données structurées : Pour la conception du site Web
Les données structurées, souvent appelées balisage de schéma, sont un vocabulaire sémantique de balises utilisées par les moteurs de recherche.
Elles peuvent être ajoutées au code HTML pour faciliter la lecture et l’affichage de votre page Web par les moteurs de recherche dans les résultats de recherche.

Source : Site Bulb
Les données structurées sont nées d’un travail mutuel entre Google, Bing, Yahoo et Yandex.
Ces grands moteurs de recherche étaient destinés à aider les créateurs de sites Web à fournir des informations qui leur permettraient de mieux comprendre le contenu et de faire correspondre les pages Web aux requêtes correctes des utilisateurs.
2.6.1. Importance des données structurées pour le SEO
Pour le moment, rien ne prouve clairement que les données structurées améliorent les classements.
Cependant, il y a des indications que les résultats de recherche qui ont de très longs extraits enrichis et utilisent un balisage schéma ont un taux de clic plus élevé dans les SERP.
Un autre avantage est que les moteurs de recherche peuvent indexer le contenu structuré avec plus de précision et, si le balisage de schéma est en place, afficher de meilleurs résultats de recherche.
2.6.2. Importance des données structurées pour la conception
L’importance d’augmenter le CTR apporte non seulement des avantages en matière de référencement, mais incite les gens à interagir davantage avec vos résultats de recherche. De plus, les résultats riches sont mis en évidence dans les SERP.
Pour vous assurer que les données structurées sont correctement configurées sur votre site Web, vous pouvez les tester gratuitement à l’aide de Schema Markup Validator .
2.7. La balise meta viewport : Pour contrôler les zones visibles de la page
Cette balise meta vous donne la liberté de contrôler la fenêtre d’affichage (zone visible de la page), la largeur et l’échelle afin de l’afficher avec précision sur tous les écrans.
Voici un exemple de code HTML pour la balise Meta de la fenêtre :
<meta name= »viewport » content= »width = device-width, initial-scale=1.0″>
Ces données aident les navigateurs des moteurs de recherche à obtenir les informations dont ils ont besoin pour contrôler les dimensions et l’échelle des pages. Le code garantit que la largeur de la page correspondra toujours à la largeur de l’écran de l’appareil de l’utilisateur.
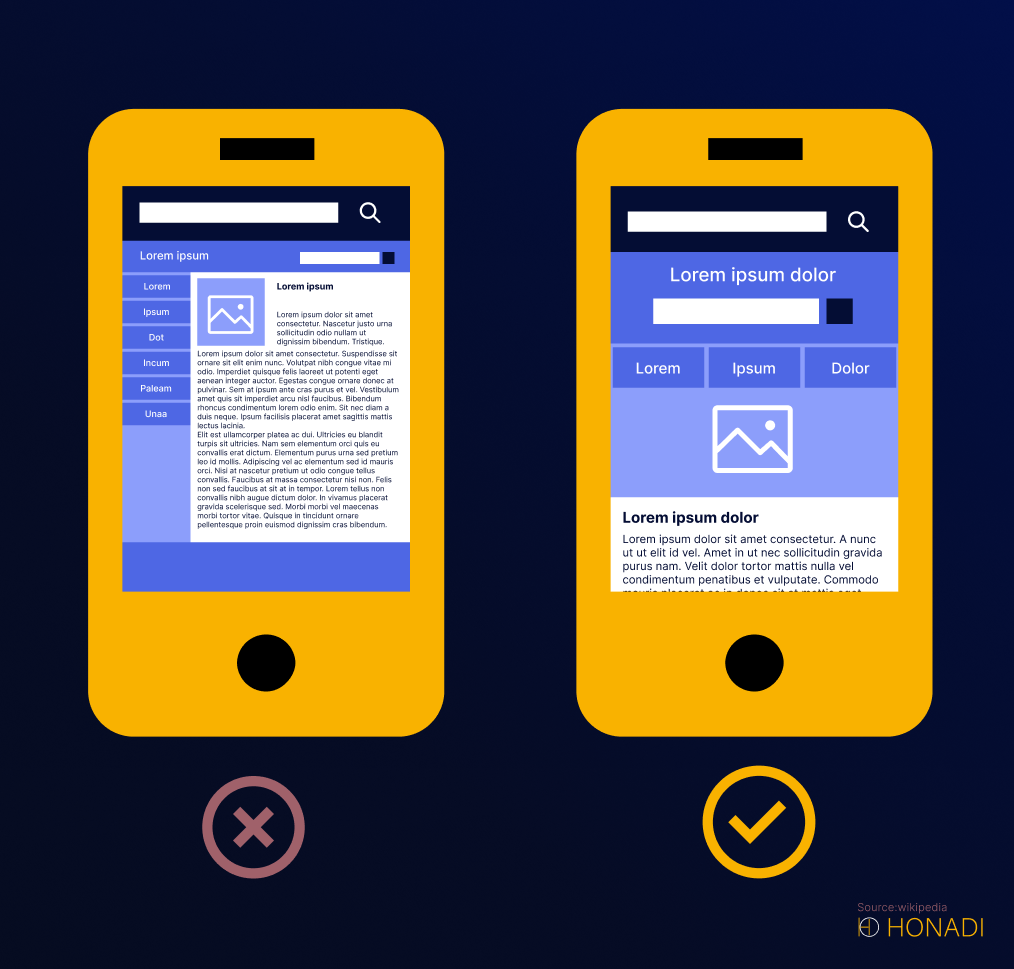
Voici un exemple de ce à quoi cela ressemble dans la pratique :

Aujourd’hui, la convivialité d’un site Web joue un rôle déterminant dans le classement de recherche. Si une personne visite un site Web qui n’est pas optimisé, elle le quittera certainement immédiatement.
Non seulement cela représente une mauvaise expérience utilisateur, mais cela augmente également le taux de rebond, ce qui envoie un signal négatif aux moteurs de recherche pour le référencement.
2.8. La balise de pied de page : Pour fournir plus d’informations et de liens sur la page
Le pied de page se trouve généralement au bas de chaque page d’un site Web et fournit aux visiteurs des liens vers toutes les zones du site dont ils ont besoin.

Voici un exemple simple de code HTML pour la balise de pied de page :
<!DOCTYPE html>
<html>
<body>
<h1>L’élément de pied de page</h1>
<footer>
<p>Auteur : John Appleseed <br>
<a href= »mailto:john@example.com »> john @ exemple.com </a> </p>
</footer>
</body>
</html>
En général, la balise de pied de page contient des données sur :
- Le droit d’auteur ;
- La paternité ;
- Les informations de contact ;
- Des liens vers la documentation et les pages Web associées ;
- Un lien vers le début et parfois un plan du site.
2.8.1. Importance de la balise de pied de page pour le référencement
La balise de pied de page offre une meilleure navigation sur le site Web ainsi qu’une structure de liens internes plus nette. Pour les moteurs de recherche, son objectif principal est de définir la section de pied de page d’un site Web.
Cet attribut contient également de nombreux liens qui vous permettent de faire savoir aux moteurs de recherche quelles pages sont les plus importantes pour vous.
2.8.2. Importance de la balise de pied de page pour la conception
Le pied de page aide les utilisateurs à accéder rapidement aux informations dont ils ont besoin, car beaucoup d’entre eux se sont habitués à voir le pied de page et savent comment cela fonctionne.
C’est pourquoi, lorsque les gens se perdent sur un site Web, ils font souvent défiler jusqu’au pied de page pour trouver ce qu’ils recherchent. Les utilisateurs d’aujourd’hui y voient comme un moyen de savoir qu’ils ont atteint la fin de la page.
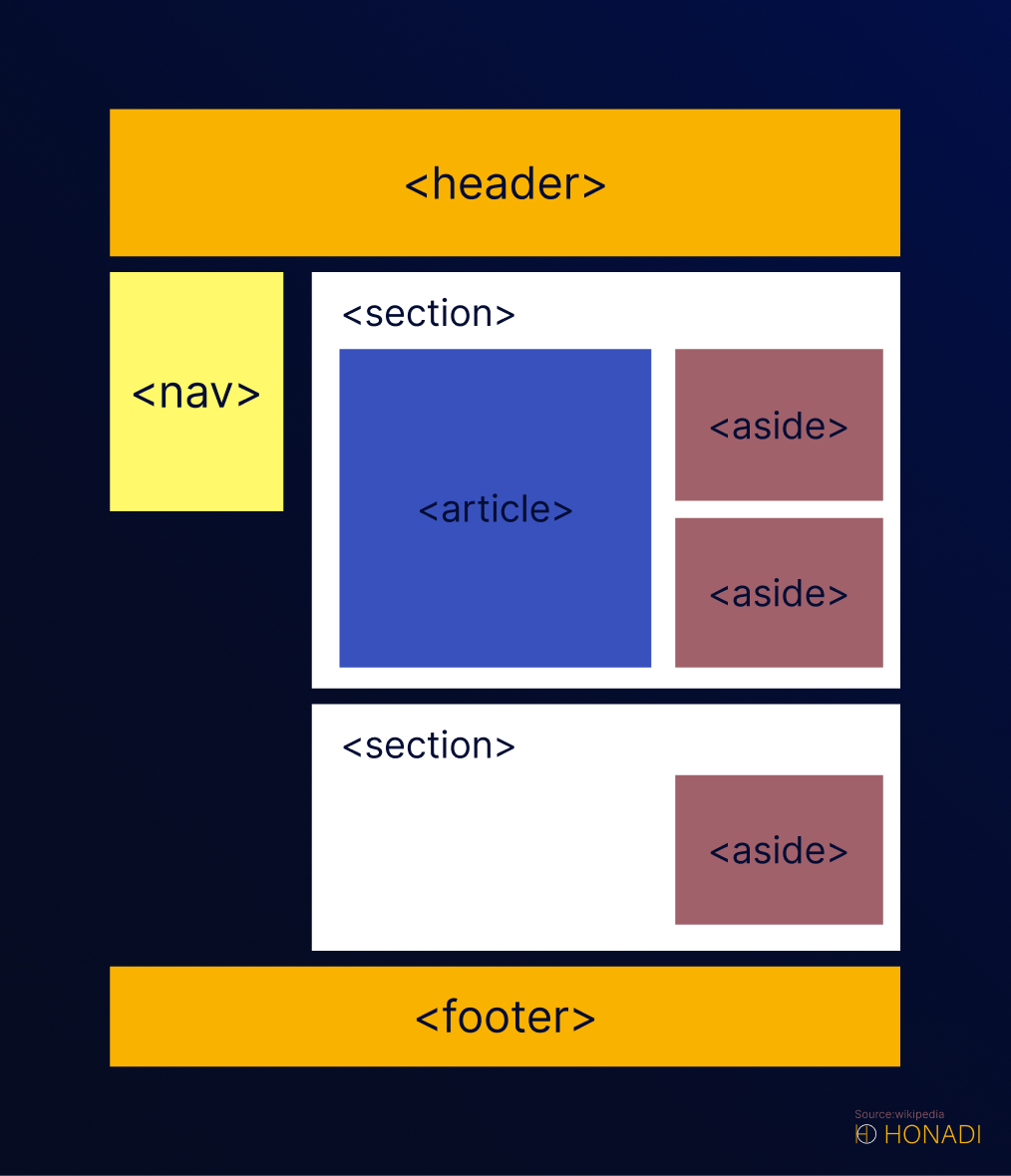
2.9. La balise apart : Pour créer des barres latérales
Pour définir un bloc séparé sur le côté d’une page Web qui contient des en-têtes, des liens et d’autres données, utilisez la balise <aside> (en français, « aparté »).
Souvent appelées barres latérales, les sections marquées de la balise <aside> peuvent contenir des notes, des annonces, etc.

Généralement, l’élément de côté ne contient pas d’informations directement liées au contenu de la page sur laquelle il se trouve.
2.9.1. Importance de la balise aside pour le référencement
Cette balise permet aux moteurs de recherche d’obtenir rapidement des informations précieuses sur la page, telles que :
- L’auteur ;
- Les vues ;
- La date ;
- Etc.
De plus, cela vous donne la possibilité de présenter du contenu supplémentaire sur une page qui n’est pas seulement pertinente pour un article, mais pour l’ensemble du site Web.
Avec ces données, les moteurs de recherche peuvent étudier l’environnement de la page pour comprendre le sujet général et spécifique et faire correspondre la page aux requêtes des utilisateurs.
2.9.2. Importance de la balise aside pour la conception
La balise apart crée simplement une barre latérale. Malheureusement, il n’affiche rien sur l’écran que les utilisateurs peuvent voir. La bonne nouvelle est qu’il peut être stylisé avec CSS.
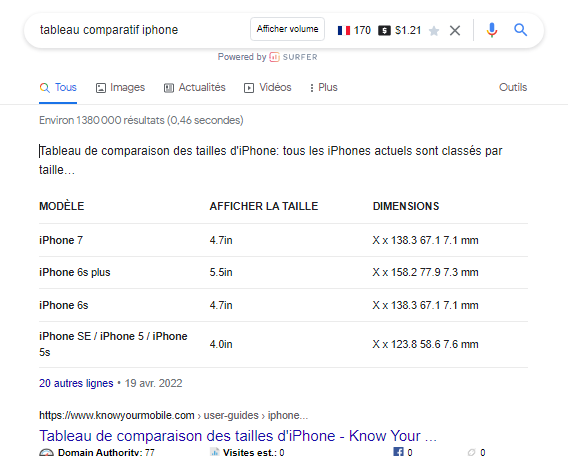
2.10. Les balises <table>, <ul>, <ol> : Pour entrer dans la boîte de réponse Google
En plus d’organiser les informations sur la page, les listes et les tableaux vous aident également à accéder à la boîte de réponse de Google. Par exemple, lorsque vous recherchez « tableau comparatif iphone » sur Google, vous obteniez la boîte de réponse suivante avec un tableau :

Voici un exemple du code HTML du tableau que vous allez obtenir lorsque vous regardez ce qu’il y a derrière cette page :
Source : Meteosat
Décomposons toutes les abréviations et codes pour savoir comment utiliser correctement les balises <table>, <caption>, <tr>, <td> et <th> :
- <table> définit le contenu et la structure. Tous les autres éléments doivent être utilisés dans la balise <table> ;
- <caption> est le titre de la description du tableau ;
- <tr> est la ligne du tableau ;
- <td> est la cellule de tableau standard ;
- <th> est la cellule d’en-tête.
Pour en savoir plus sur le code HTML du tableau, cliquez ici.
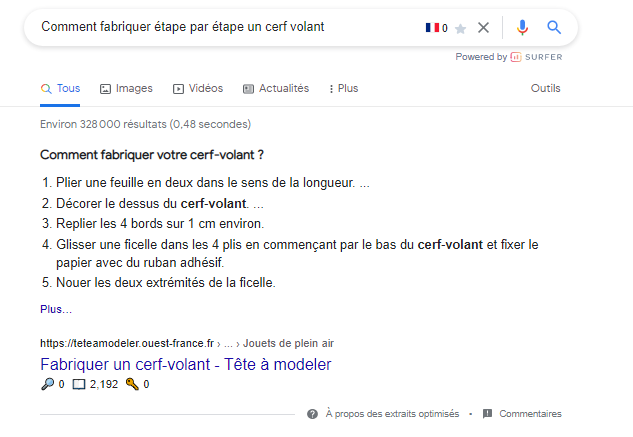
Regardons maintenant les listes (liste non ordonnée et liste ordonnée). Ils sont concis, clairs et fournissent des instructions étape par étape qui peuvent également aider à placer la page dans la boîte de réponses.

Voici un exemple de balises HTML de liste non ordonnée (<ul>) et ordonnée (<ol>) :
<ul>
<li> Élément hors service </li>
<li> Un élément de plus dans la liste </li>
</ul>
<ol>
<li> Élément commandé </li>
<li> Un élément de plus dans la liste </li>
</ol>
Encore une fois, voyons ce que signifie le code :
- <ul> est une liste non ordonnée (à puces) ;
- <ol> est une liste ordonnée ;
- <li> est la valeur d’un élément de la liste.
2.10.1. Importance des tableaux et des listes pour le référencement
Pour entrer dans la boîte de réponse, il est préférable d’utiliser des tableaux et non des listes, car les premiers permettent aux moteurs de recherche d’obtenir des données à partir du tableau et, en fin de compte, de mieux classer le contenu.
2.10.2. Importance des tableaux et des listes pour la conception
À l’aide d’attributs, vous pouvez personnaliser les tableaux. Comme pour tout élément de page qui structure le contenu, les tableaux et les listes rendent le contenu plus scannable et plus facile à lire non seulement pour les moteurs de recherche, mais aussi pour les lecteurs.
2.11. Autres balises HTML important
2.11.1. Texte alternatif
Cette balise décrit une image pour améliorer son positionnement et sa lisibilité pour les utilisateurs aveugles. Il est important que toutes les images de votre site Web aient cette description.
2.11.2. Balise OG
Les balises Open Graph sont conçues pour enrichir le contenu des réseaux sociaux. Ils sont placés dans le <head> et permettent d’améliorer les performances de votre site web dans les liens publiés sur les réseaux sociaux .
2.11.3. Robots Tag
Ce tag est utilisé pour indiquer aux moteurs de recherche comment la page doit être traitée lors de l’indexation de leurs résultats.
Chapitre 3 : Comment utiliser et implémenter HTML ?
3.1. Comment utiliser et implémenter le fichier HTML ?
Parce que HTML est entièrement basé sur du texte, un fichier HTML peut être modifié simplement en l’ouvrant dans un programme tel que Notepad ++, Vi ou Emacs. N’importe quel éditeur de texte peut être utilisé pour créer ou modifier un fichier HTML.
Tant qu’il est nommé avec une extension de fichier .html, n’importe quel navigateur Web, tel que Chrome ou Firefox sera capable d’afficher le fichier en tant que page Web.
Pour les développeurs de logiciels professionnels, il existe une variété d’éditeurs WYSIWYG (What You See Is What You Get, en français : « ce que vous voyez est ce que vous aurez ») pour développer des pages Web.
NetBeans, IntelliJ, Eclipse et Visual Studio de Microsoft fournissent des éditeurs WYSIWYG sous forme de plug-ins ou de composants standard, ce qui rend incroyablement facile à utiliser et à implémenter HTML.
Ces éditeurs WYSIWYG fournissent également des fonctionnalités de dépannage HTML, bien que les navigateurs Web modernes contiennent souvent des plugins de développement Web qui mettront en évidence les problèmes avec les pages HTML, comme :
- Une balise de fermeture manquante ;
- Ou une syntaxe qui ne crée pas un HTML bien formé.
Chrome et Firefox incluent tous deux des outils de développement HTML qui permettent la visualisation immédiate du fichier HTML complet d’une page Web. Ils offrent également la possibilité de modifier le code HTML à la volée et d’intégrer immédiatement les modifications dans le navigateur Internet.
3.2. HTML, CSS et JavaScript
HTML est utilisé pour créer des pages Web, mais connaît des limitations en ce qui concerne les composants entièrement réactifs. Par conséquent, HTML ne doit être utilisé que pour ajouter des éléments de texte et les structurer dans une page.

Source : Brytdesigns
Pour des fonctionnalités plus complexes, HTML peut être combiné avec des feuilles de style en cascade (CSS) et JavaScript (JS).
En résumé
Les balises HTML vous permettront de travailler plus rapidement et plus efficacement. Ce sont 13 balises HTML les plus importantes du moment dont vous devez tenir compte.
Bien qu’elles ne soient pas la chose la plus importante à propos du positionnement SEO, elles ont un impact indirect sur le classement des moteurs de recherche. Commencez alors à mettre ces directives en pratique sur votre site !
J’espère que cet article sur les balises HTML vous a beaucoup aidé !
N’hésitez pas à le partager et à laisser vos commentaires !
Merci et à bientôt !